【Illustrator】日章旗のような放射線状オブジェクトをつくる方法。ネットショップバナーを作ろう!
先日『THE ネットショッピングサイト!』みたいなバナーを作って一人で遊んでいました。
その時に、「あれ?放射線状のオブジェクトどうやって作るんだっけ?」となったので、自分のメモ書きも兼ねて作り方をまとめてみることにしました!

放射状オブジェクトをマスターすれば、
ネットショッピングバナーが簡単にできる!
で、そんなこんなで完成したバナーがこんな感じです。
↓ ↓ ↓

学校にいる時に作ったので、フォントは既存のものだし、遊びだからちょっとお手軽感あるけど…まぁ、ネットショップのバナーってこんな雰囲気ですよね?
- 『 赤・黄色系の太文字 × 黒い縁 × ゴシック体 』という感じの主張が強い書体
- お祝いみたいな明るい装飾(紙ふぶき、キラキラ、クラッカーとか)
- 「ババーン」とインパクト感がある、広がりをイメージした背景 ←今回作るのはコレです!
という訳で、放射状のオブジェクトを作ってみましょう!
放射線状オブジェクトの作り方

1.ツールバーから楕円形ツールを選択する
長方形ツールを長押しすると、後ろに隠れている楕円形ツールがクリックできるようになります。
2.塗りナシ・線アリの円を書く
今回は「 幅100px × 高さ100px 」の正円にしました。
one point advice
正円(全方向が同じ直径の円)を書く時は、楕円形ツールを選択した後に「Shiftキー」を押しながらマウスをドラッグすると簡単に書くことができます。
3.線幅を設定する
今回は「 線幅 100px 」にします。
4.破線を設定する
今回は「線分 10px・間隔10px」にします。
線パネルの出し方: ウィンドウタブ → 線
[ 破線 ]にチェックを入れて、線分・間隔をそれぞれ入力します。
以上、たった4ステップで完成です!
拡大・縮小したい!線のアウトラインを作成する方法
オブジェクトの大きさを変えたいときは色々と値をいじればいいのですが、このままの形でオブジェクトを拡大・縮小したいなぁ~ってとき。
そのまま拡大・縮小するとオブジェクトの線が崩れてしまいます…
なので、簡単に拡大・縮小したい人は、線のアウトラインを作ってしまいましょう!

普段文字のアウトラインを作るときに『 右クリック → アウトラインを作成 (Ctrl + Shift + o) 』でアウトラインを作ると思うのですが、線の場合はこの方法だとアウトラインを作成できないので気をつけてください。
線のアウトラインを作成する方法
オブジェクトタブ → パス → パスのアウトライン
これで拡大・縮小だけでなく、塗りの変更もできるようになったので、グラデーションなどの装飾も思いのままですね!
やり方を詳しく書いてきましたが、要は『円を作って、破線にするだけ!』です!
作り方を知らないと難しく感じますが、知ってしまえばお手軽ちょいちょいですね(*^^*)
「ババーン」としたインパクトの強いエフェクトを作りたい時は、ぜひぜひ思い出してください。
日本百名山のひとつ、茨城県『筑波山』に登ってきた!家族みんなで、小さい子ども連れでもOK!
シールバーウィークに、茨城県の筑波山(つくばさん)に登ってきました!
小学生の頃は学校行事で毎年登っていたので、個人的にすごく親近感のある筑波山。小学生と言わず幼稚園生くらいのお子さんも!とにかく親子連れの登山客がいっぱいいました!

昔から筑波山は、「西の富士、東の筑波」と言われ、日本一の山・富士山とライバル関係にあります。
ある民話によると、昔偉い神様が旅をしている途中、富士山に立ち寄って、一夜の宿を願ったところ、冷たくあしらわれ、怒った神様は富士山を年中雪と氷で覆われた誰も寄り付かない山にしてしまったそうです。
一方、神様から同じく一夜の宿を頼まれた筑波山は、神様を快く歓迎しました。すると神様は、たいそう喜んで、筑波山をいつも草木が茂り花が咲き、多くの人が歌を歌い、舞を舞い、酒を飲んで楽しむことができる山にしたそうです。
筑波山の登山スケジュール
- 日程 : 2015年09月22日(火/祝)
- 天候 : 晴れ
- 場所 : 茨城県つくば市 筑波山(標高877m)
- 所要時間 : 4時間半(登り:2時間、降り:1時間半)
- 難易度 : ★☆☆☆☆
- 費用 : 1,790円 (バス往復)
筑波山・筑波山麓マップ | 筑波山・筑波山麓ガイド | 沿線情報 | つくばエクスプレス
07:45 電車を降車 / つくば駅08:15 バスに乗車 / 筑波神社(つくばじんじゃ)行き↓ 約45分 (720円)09:00 バスを降車 / 筑波神社・ケーブルカー宮脇駅09:20 登山道の入り口に到着↓ 約1時間半11:00 御幸ヶ原(標高800m)・ケーブルカー筑波山頂駅に到着[ --- お昼休憩 --- ]12:00 御幸ヶ原・ケーブルカー筑波山頂駅を出発↓ 約15分12:15 筑波山 女体山山頂(標高877m)に到着12:20 筑波山 女体山山頂を出発↓ 約1時間半13:45 ロープウェイつつじヶ丘に到着14:30 バスに乗車 / つつじヶ丘↓ 約1時間 (870円)15:30 バスを降車 / つくばセンター
筑波山の登山レポート
つくばエクスプレス線 つくば駅で下車

男体山側 御幸ヶ原(みゆきがはら)コースから出発


木の根っこ・岩・木の根っこ!

♪~待ちぼうけ待ちぼうけ ある日せっせと野良かせぎ
♪~そこへ兎がとんで出て ころり転げた木の根っこ
樹齢何百年!?巨大な木がいっぱい!

写真だとわからないけど、私は女の子にしては背が高いほうなんです。167cmあるのに半分も手がまわらない!!
こんな風に小さなお子さんはもちろん、大人でもびっくりしちゃうような大きな木が沢山あります。私たちが生まれる何年も前からこの山を見守ってきているんだな~と思うと感慨深いものがありますね。
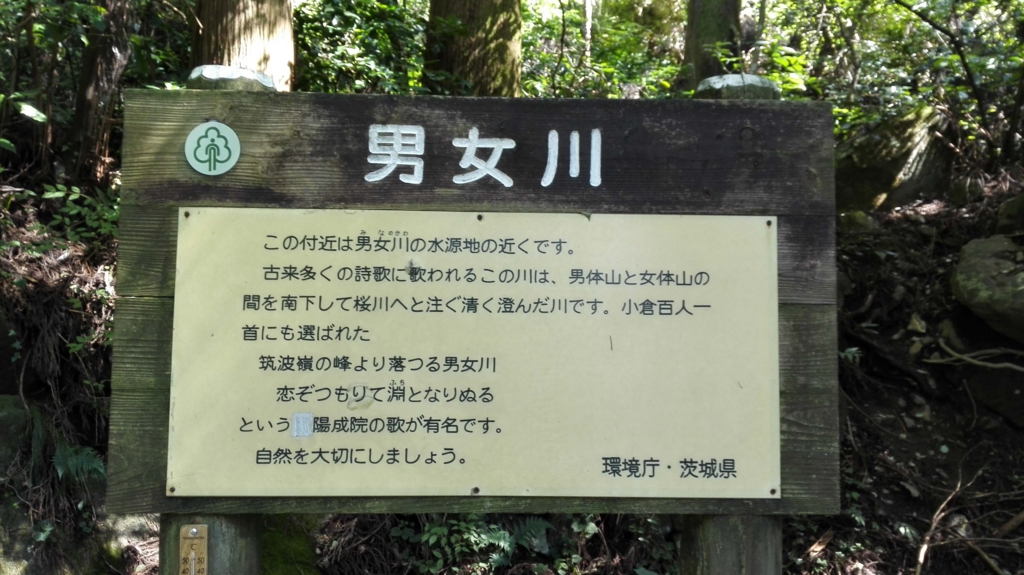
男女川(みなのがわ)

「みなの川」に、美那乃川・水無川・男女川などさまざまな当て字が行われた。ということは、それが、文字の使用される以前から、言葉のみで表されてきた川名であり、しかも、意味が分からなくなっていることを示していること。
縄文語「メナ」があり、茨城の地ではイとエの中間音が多用されてきたことから、文字で表記する際、イを当てた。それが「ミナ」であること。
アイヌ語で「メナ」は「上流の細い枝川」という意味であること。

百人一首は詳しくないけどきっとちはやふるに出てきたんだろうなぁ。

筑波嶺の 峰より落つる 男女川
恋ぞつもりて 淵となりぬる
【現代語訳】
筑波のいただきから流れ落ちてくる男女川(みなのがわ)が、最初は細々とした流れから次第に水かさを増して深い淵となるように、恋心も次第につのって今では淵のように深くなっている。
【鑑賞】
最初はほのかだった恋心だけれど、時間がたつにつれてゆっくりと深くなっていく。まるで筑波山のいただきから滔々と流れ落ちる男女川がだんだん太い流れになり、麓で深い深い淵になるように、私の恋心はこんなにも大きく強くなったのだ。
【百人一首講座】つくばねの峰よりおつるみなの川 恋ぞつもりて淵となりぬる─陽成院 京都せんべい おかき専門店【長岡京小倉山荘】
時代を越えても心に響く想い。素敵ね…

そんなことを考えつつ、冷たい水で手を洗って、更に山頂を目指します。
御幸ヶ原(標高 800m)に到着

お土産屋さんがずらり!女体山側から登ってきて、ケーブルカーで下山する人たちにとっては丁度よさそうですね。店内には、名物のガマ蛙にちなんだグッズやお菓子が沢山ありました。
昼食を持参しなくてもお蕎麦におうどん、けんちん汁にビールまで何でもござれな御幸ヶ原!私は持ってきたおにぎりを食べて、かき氷でひと休み。

ここからは眼下に広がる関東平野を見渡すことができます。緑色の大きな丸い建物『コマ展望台(無料)』にもぜひ登ってみてください。

そして、正面に見えるのが男体山です。御幸ヶ原は男体山山頂のちょっと手前。ここから男体山の山頂(標高 871m)までは更に15分ほど歩くと着くそうです。
男体山をぐるりと周る1時間ほどのコース『自然研究路』というのもあるみたい!お子さん連れに良さそうですね!残念ながら、今回は閉鎖されていました。
御幸ヶ原を出発して女体山を目指す

こちらが女体山。なんか頭にいろいろ刺さっていて重そうですね(;0;)
男体山(標高 871m)
↑ 約15分
御幸ヶ原(標高 800m)
↓ 約15分女体山(標高 877m)
という感じに並んでいて、御幸ヶ原は距離的にいうと男体山山頂・女体山山頂のちょうど中間地点にあります。ケーブルカーがあるのでお子さん連れのご家族も無理なく登山を楽しめますね。
幸せになれる!?願いが叶う!?名物『がま石』

筑波山 女体山(標高 877m)の山頂に到着


白雲橋コース・おたつ石コースを通って下山

女体山から下山し始めたのがお昼過ぎだったせいもあってか、これから登頂を目指す人たちの列が凄く長かったです…!!
女体山付近の登山道はひたすらに岩場が続き、道も狭くて登山者も下山者もなかなか前に進まない。みなさん疲れがMAXなお顔でした。お子さんを片手に・おんぶにで登ってくるパパ・ママの体力ったら計り知れない!!!
かの有名なねずみーランド以上に長打の列を成してました。
筑波山の奇岩・怪石『母の胎内くぐり』・『弁慶七戻り(べんけい ななもどり)』

筑波山は登山道のなかにも岩場が多いのですが、"奇岩・怪石"と呼ばれるほど巨大な岩、今にも崩れそうな絶妙なバランスを保った岩が沢山あるのも特徴的です。
こちらは『母の胎内くぐり』という名前がついた岩。お母さんの胎内がどうなっていたかは覚えていませんが、みんな狭い岩と岩の間を抜けるひとつの儀式のような通り方をしていたのでとりあえず右にならえ!

今にも落ちてきそうなくらい不安定な組まれ方をした岩『弁慶七戻り』です。通った人に後光が差し込んでなんだか神々しい気分が味わえます!
おたつ石コースを通って更に下へ

途中で白雲橋コースと分岐して、『おたつ石コース』を通ってロープウェイのつつじヶ丘を目指します。
白雲橋コースは岩続きで傾斜があり、少し辛いコースでしたが、おたつ石コースに入ると比較的緩やかで平坦な道が多くなります。しかし、木の根っこ道は健在なので足を取られないように要注意です!

いきなり拓けた場所に出ました!さっきまでとはガラリと風景が異なりますね。
ここでわかったのですが、私が小学生のころに登っていたコースは女体山側の『おたつ石』コースだったようです。やっと見慣れた風景に出会えて一安心しました。
秋を感じる植物や生きものたち

『マユミ』という植物のようです。赤い実がかわいい

秋も間近なだけあり、とんぼもいっぱいいました。小さい頃はよく追いかけたけど、都会だとあんまり見かけないなぁ。私が毎日せかせかしてて見逃してるだけかもしれない。
♪~とんぼのメガネは 水色メガネ
♪~あおいお空をとんだから とんだから
歌謡曲じゃなくて童謡ばっかり浮んでくる私は、きっといいお母さんになれる!
筑波山といえば『ガマの油』

ガマの油(ガマのあぶら)とは、もともとは江戸時代に傷薬として用いられていた軟膏で、のちに、筑波山名物として土産物として販売されるようになったワセリンなどを成分とする商品である。
【ガマの油売り】
江戸時代にガマの油の露天販売を行っていた香具師は客寄せのために大道芸を披露していた。
香具師は、行者風の凝った衣装をまとい、綱渡りなどの大道芸で客寄せをした後、霊山・筑波山(伊吹山とも)でしか捕獲できない、とする「四六のガマ」と呼ばれる霊力を持ったガマガエルから油をとる方法を語る。
四六のガマは己の容貌を今業平(在原業平のような美形)だと信じているが、周囲に鏡を張った箱に入れれば自らの醜悪さに驚き、脂汗を流すという。この汗を集め、一定期日のあいだ煮つめてできたものが「ガマの油」である、という。
今現在、売られているのは本物の蛙の油ではないみたいですね!なんだかホッとしました。
筑波山 下山!ロープウェイ つつじヶ丘駅に到着

女体山の山頂からここまでは大体1時間半くらいでした。
やっぱり登りよりも下りのほうが気持ち的に楽ですね!岩場が多いので落差を考えると足・腰に負担が掛かっていそうですが、下りはスルスルいけちゃいます。
つつじヶ丘駅周辺は、古びた遊園地とお土産屋さんが並んでいました。哀愁漂うなんとも言えない独特な雰囲気です。お山の真ん中に見えるガマ蛙さんがトレードマークですね!
帰りのバスは一気につくば駅まで向かうので、乗車時間にすると1時間ほど。筑波山神社で下車して、温泉に入ってから帰ろうか悩みましたが、一旦バスを降りたら待ち時間が…と考えて泣く泣く温泉を諦めました。
ついに筑波山も制覇!
高尾山(東京都八王子市)、富士山(静岡県)、御岳山(東京都青梅市)と今まで都内近郊の山を登ってきましたが、やっと筑波山に来ることができました!!
『山ガール』って言葉を初めて聞いたときは"え?なにそれ?"くらいにしか思っていなかったけど、今の私は山の魅力に気づいてしまいました。
webサイト制作のブログなのにブレブレですが…やりたいことを中心に、好きなことも併せて発信していけたらいいな~と思っています。
Font Awesome - サイト制作の救世主!種類豊富なアイコンフォントの使い方&カスタマイズ方法
webサイトを作るうえで、手間のかかる作業のひとつ『画像制作』。
私はピクトグラムのように、パッと伝えたい意図がわかるアイコンが大好きで、どこにでも登場させます。
しかし、アイコン画像を一から作っていると、あっという間に時間が過ぎ去っていきますよね…今回はそんな時のお助けサービス『Font Awesome』をご紹介します!
Font Awesome(フォント オーサム)

こちらが『Font Awesome』のトップページ。
そう、ご覧のとおり海外サイトです。私と一緒で全面英語のページに拒否反応がでてしまう方も、少し我慢して先に進んでください(;O;)
たったひと手間で豊富なアイコンが使い放題な優秀サービス!しかも全て無料!
1度知ってしまったらもう離れられないくらい。便利すぎて感動します。
前準備

まずは黄色い四角で囲んである『Get Started』から、前準備のページに進みましょう。
少しスクロールすると、下のような画面が出てきます。CDNとかCSSとかSASSとかLESSとか色々あるけど、今回使うのは『CDN』という1番上の項目。
↓の画像ではピンク色で囲ってある部分です。

下記のlinkタグを、HTMLの<head></head>内に埋め込みます。
念のため、[ Get Started with Font Awesome ]から最新のコードを確認してください。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
※他サイトさんでたまに『https』が抜けたソースを見かけますが、これがないとローカル環境(サーバーにUPする前)ではFont Awesomeが表示されませんのでご注意を!
準備はたったこれだけ!このひと手間で600種類近くあるアイコンフォントが使い放題です!!
CDN(Contents Delivery Network)とは
自分のサーバーにCSSやJavaScriptのファイルをアップロードしなくても、URLからサーバーを介してコンテンツを利用できる方法です。
CSSをダウンロードして使いたい場合
自分のサーバーにCSSをアップロードして利用したい方は、『Font Awesome』トップページのすぐ下にあるダウンロードボタンからファイルを取得して、必要なファイルを設定してから先に進んでください。
記載事項は上の画像でいう水色の枠の中の、これまた黄色い枠に囲まれているlinkタグです。
アイコンを選んでみる
準備ができたら、実際に[ Font Awesome Icons ]からアイコンを選んでみましょう。
ナビゲーションの『Icon』から下記のページに行くことができます。

目移りするほどいろんなアイコンがありますね!
使いたいアイコンが見つかったらクリックして、コードが書いてあるページに飛びます。

今回は『fa-bookmark』という、リボン型のアイコンを使ってみることにしました。
<i>タグをコピーして、自分が使いたいHTML(<body></body>)内に記述します。
<i class="fa fa-bookmark"></i>
すると…こんな感じのかわいいブックマークアイコンが出現するはずです!
種類が豊富!こんなアイコンまである!!
よく使う矢印アイコンから、facebookやchrome、youtubeのアイコンまで様々。
fa-arrow-right
fa-check-square-o
fa-hand-o-up
fa-phone
fa-shopping-cart
fa-chrome
fa-facebook-official
fa-youtube
fa-amazon
Font Awesomeをカスタマイズしてみる
Font Awesomeにはちょっとたアレンジ専用のclassが割り当てられているので、class名を追加するだけで簡単にカスタマイズすることができます!
サイズや色、角度の変更や、くるくるとまわり続けるような動きまで色々あります。
サイズを変更する
専用のclass名を使用すれば、アイコンの大きさを簡単に変更することができます。もちろん自分でclass名・CSSを追記すれば、好きな大きさに変えることも可能です。
- 1.5倍: fa-lg
- 2倍: fa-2x
- 3倍: fa-3x
- 4倍: fa-4x
- 5倍: fa-5x
<i class="fa-5x fa fa-apple"></i>
元の大きさ
1.5倍
2倍
5倍
色を変更する
classを追加することでアイコン色の変更もできます。こちらだけは自分でスタイルシート(CSS)を記述する必要がありますが、やり方はfont色の変更と何ら変わりありません。
↓ HTML側の記述
<i class="fa-skyblue fa fa-wordpress"></i>
↓ CSS側の記述
.fa-skyblue { color : #45B7DD; }
常にくるくると回転させる
画像を常に回転して表示させることができるので、ロード画面のような表現も簡単にできてしまいます!
<i class="fa-spin fa-spinner"></i>
※はてなブログだとなぜか上手く表示できていないのですが、実際は中央を軸として回転します。
向きを変える
右に90度、180度、270度と回転させて向きを変更することができます。
- 90度: fa-rotate-90
- 180度: fa-rotate-180
- 270度: fa-rotate-270
<i class="fa-rotate-180 fa fa-apple"></i>
元のアイコン
90度
180度
270度
※はてなブログだとなぜか上手く表示できていないのですが、実際は中央を軸として向きが変わります。
反転させる
- 水平方向: fa-flip-horizontal
- 垂直方向: fa-flip-vertical
<i class="fa-flip-horizontal fa fa-music"></i>
元のアイコン
水平方向
垂直方向
※はてなブログだとなぜか上手く表示できていないのですが、実際は中央を軸として反転します。
アイコンを整列させる
元々は全てのアイコンの横幅(空白部分)が違うのですが、クラスを追加することですっきりとキレイなリストに整列させることができます。
<i class="fa-fw fa fa-apple"></i>
元のアイコン
HOME
ABOUT
SERVICE
CONTACT
整列させたアイコン
HOME
ABOUT
SERVICE
CONTACT
※はてなブログだとなぜか上手く表示できていないのですが、実際はアイコン自体がきちんと中央揃えになります。
最後に
ここ2週間くらいなかなかブログを更新できていませんでしたが、やっと落ち着いたのでまた更新していきたいと思います!
昇華できてないので、記事にしたいネタはたまる一方!!
学校で1ヶ月ほど前からサイト制作の課題をしていて、ここ1週間くらい寝たの2時過ぎとかでした(´・_・`)
没頭しちゃった日は学校から帰って、朝の4時半までずっとサイト制作してたこともありました!
何かを創り出す楽しさと、壁にぶつかったときの苦しみの狭間で一喜一憂する忙しい2週間。でも確実に成長できた2週間!
きちんと本サーバーにUPしたらまた記事にてご紹介したいと思います!
サラリーマンブロガーの記事はつまらない?イケダハヤト氏の炎上マーケティングとゴウさんのLIGイズム
プロブロガーのイケダハヤトさんと、web制作会社 LIGの社長ゴウさんのやりとりが気になっちゃったのでつい筆をとってしまいました!
相変わらず尖ってらっしゃるイケハヤ氏のブログ

今朝、イケダハヤトさんのこんな記事を見つけまして。
まさに会社員が集まって書いてる「LIG」のブログは象徴的で、あれつまらないと思うんですよ。ゴウさん見てますか〜?つまらないですよ、最近。
いや、LIGブログは良くできてますよ。オウンドメディアとしては日本一だと思います。編集もうまいし、マネタイズもうまいです。
でも、決定的に「面白くない」んですって。
初っ端からがっつり「面白くない」と毒吐きあそばれております。
いやー、本当に自分に正直と言うか、恐れるものは何もないんじゃないかと言うくらいどストレートに表現する方なので見てるこっちがヒヤヒヤしてしまう。
「アルケミスト」でそんな表現があったと思いますが、後ろのドアを閉じるから、前のドアが開くんです。
後ろ手で退路を確保しているうちは、誰もあなたに注目しないし、応援もしてくれません。自力じゃ面白いものは作れませんよ。
確かになぁ~と思うところもあれば、極端すぎるでしょ!って思わず突っ込みたくなるところもあって。あれもこれも含めて、いち話題として今このブログに綴っている私はきっと彼の掌の上で遊ばれているのでしょうね~。
それに対してLIG ゴウさんの反応は…
「これまで培ってきたLIGというブランドを守っていこう」という考え方が、明言せずとも空気感として現れるようになってきてしまっていたなと感じています。もちろん、その考え方は非常に大切です。もちろん俺も守りたい。ただ、それにより「チャレンジしよう」という気持ちも薄れているなぁと。
これは、社員の誰かを責めているとかではなく、そういう攻めの気持ち、チャレンジスピリットを与えられていない社長である俺の責任だなと。
そんなことを最近考えていて、マジでもっとチャレンジして、ぶっ壊して、次に進んでいかないといかんなーと思ってた矢先にイケハヤさんに指摘されたので、いやー、まいったなと。すごいね。どんだけLIGのこと好きでいてくれてるのよ。
大人な対応に感服です。
指摘されている「守り」から抜けられないのはあるけれど、 この機会を逆手にとって自分たちのイズムをより明確に、より確固たるものにして世間に発信してしまうという。
イケハヤ氏の記事に対して狙い通り炎上している方々もいましたが、ゴウさんはきっと毒舌の奥にある、素直に表現できないイケハヤ氏の愛を感じとっているのでしょうね。
それぞれの目指すべきところ、ベクトルの違い
プロブロガーとしてネタを集めブログをがしがし書いているイケハヤ氏と、社員の育成や自社の認知度向上を目的としているLIGブログではそもそもビジョンが違うのです。
去年の末くらいから独学でwebの勉強を始めた私にとって、LIGのブログは本当に為になるありがたい記事ばかりでした。それは今も、きっとこれからも変わらないと思います。
あまりみんなが書かないようなニッチな内容も、なんて検索すればいいかわからなくてやみくもに打ったキーワードも、LIGのブログは高確率で私がほしい答えを教えてくれます。
私みたいなweb初心者には神様みたいな存在です。色々な専門分野のLIG社員が丁寧にわかりやすく解説してくれて、最新の業界動向もニュース記事として取り上げてくれる。
『挑戦』は大切だけど、私みたいな既存ユーザーもこれからこの業界に入ってくる新規ユーザーさんにとってもLIGのこの方向性はとてもとてもありがたいものです!!
考え方を知ってもらい、ファンをつくる
以前、誠人(せいと)さんが開催した
[ LIGフロントエンドエンジニアが教えるHTML5基礎 〜文法・SEO共に最適な書き方〜 vol.1 : ATND ]という企画に参加して、HTML5の基礎を教えてもらってきました。
schooで同内容の授業を受けることもできます
HTML5基礎 -適切かつSEOにも強い書き方を学ぶ- 堀口 誠人 先生 - 無料動画学習|schoo(スクー)
こんな風に第一線で活躍している方に直接教えてもらえる機会なんてそうそうあるものじゃありません。
上のサイドシェア資料は真面目版だけど、schoo版の資料や話の展開は私が行った企画に近いもの。誠人さん、お茶目でかわいいんです。真面目なお話だけでなく、退屈しないようなブレイクタイムを仕掛けてあるあたりやっぱりプロです。
勿論、この企画でお話を聴いてから私は誠人さんのファンです!記事も誠人さんが書いてるから見ようかな~って気持ちになります。
会社組織って、大体社長の顔と名前はぱっと出てきますが、それ以外の社員の顔と名前ってなかなか出てこないと思うんですね。
LIGはそれをなくしたいなと。
社員ひとりひとりの顔と名前を覚えてもらって、欲を言えばそのひとりひとりにファンがいて、そしてその社員の活動を応援してくれる。そんな組織にしたいなと思っているんです。
社員ひとりひとりの顔と名前がこんなに認知されている会社って、そうそうないと思うんですよね。それぞれ個性が光っていて、プロフェッショナルが揃ってる。やっぱりLIGってすごいです。
人は「1」アウトプットするためには、「10」インプットする必要がある
脱線しますが、ゴウさんの記事にある[ ↓ ]の部分は、私が最近ブログを書き始めた理由の根本でもあり、ものすごく共感しちゃいました。
人は「1」アウトプットするためには、「10」インプットする必要があると思っています。
なので、技術系の記事などでそれこそ何万人にも見られるような記事を書くとなると、下手なことは書けないわけですね。みんな記事を書くときには、より深く調べて、理論建てて、わかりやすく、簡潔にまとめようとしてくれます。
このプロセスによる教育的効果は非常に高い。
という訳で、まずLIGブログ一つ目の狙いは、実は社員の教育にあるのです。そしてその教育のための記事が、インターネットを通じて、困っている誰かの役に立ってくれたら、こんなに嬉しいことはないのです。
アクセス数が上がったらそれは嬉しいですが…いち一般人のweb初心者の私が書いた記事なんて日の目を見ることもなく、お蔵入りになることなんて最初からわかりきったことなのです。
しかし、自分のなかにある曖昧な知識を掘り下げて調べていき、1つの記事にまとめられるくらいの情報量を集めて発信することで、他の誰でもなく自分の成長に大きく繋がると思ったのです。
何より知識をまとめておくことで、私自身が欲しい情報を探しやすい!ただ、もし誰かが私の記事を見てくれて、少しでも参考になったなって感じてくれて、見る前よりちょっぴり暖かい気持ちになってくれたら嬉しいな〜とこっそり思っています。
最後に
イケハヤ氏は炎上商法なブロガーさんですが、決してLIGと仲が悪いわけではないと思うんですよね。
今年の4月1日にはこんな記事もあったりして。ちょっとクスってなったもの。
天邪鬼なイケハヤ氏からの愛のムチ。そこから炎上したみんなの意見も、LIG ゴウさんのアンサーブログもいいね!お互い意思の疎通があって書いた記事?とか勘ぐりつつ楽しく読ませてもらいました。
デザインで配色に困ったら!参考になるカラーコード・カラーチャートサイト6選
みなさまご存じのとおり、デザインをするうえで『配色』はとーーーっても重要です!配色とは色の組み合わせのことですね。
ついつい自分の好きな色ばかり使ってしまったり、どうしても綺麗な発色の色にならなかったり、逆に蛍光色みたいな明るすぎてチカチカする色合いになってしまったり…なかなか上手くいかない時ってありますよね。
今回はそんな悩みをスパッと解決してくれる、配色のお助けサイトをご紹介します。
配色に困ったらこのサイト!
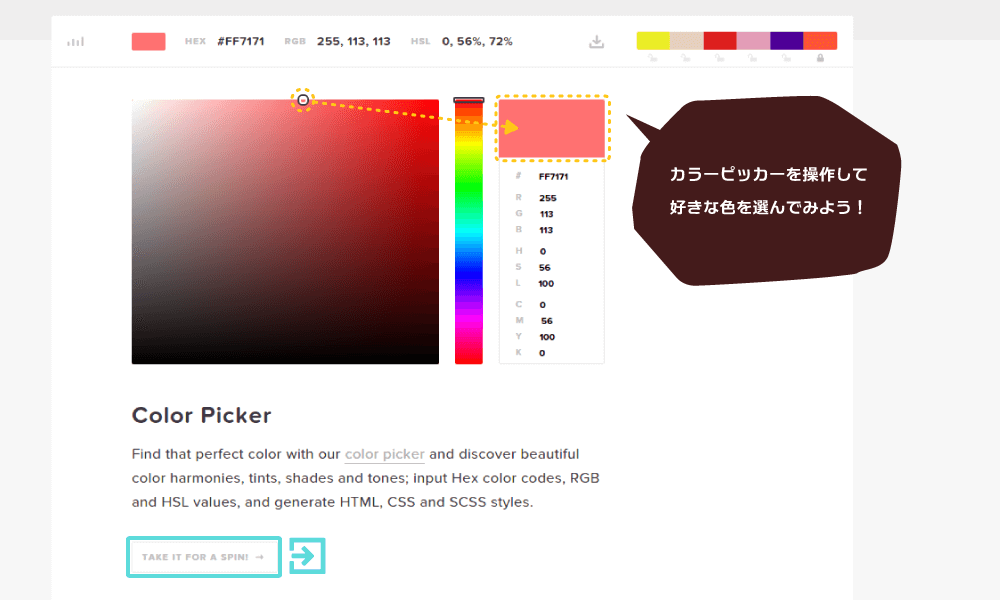
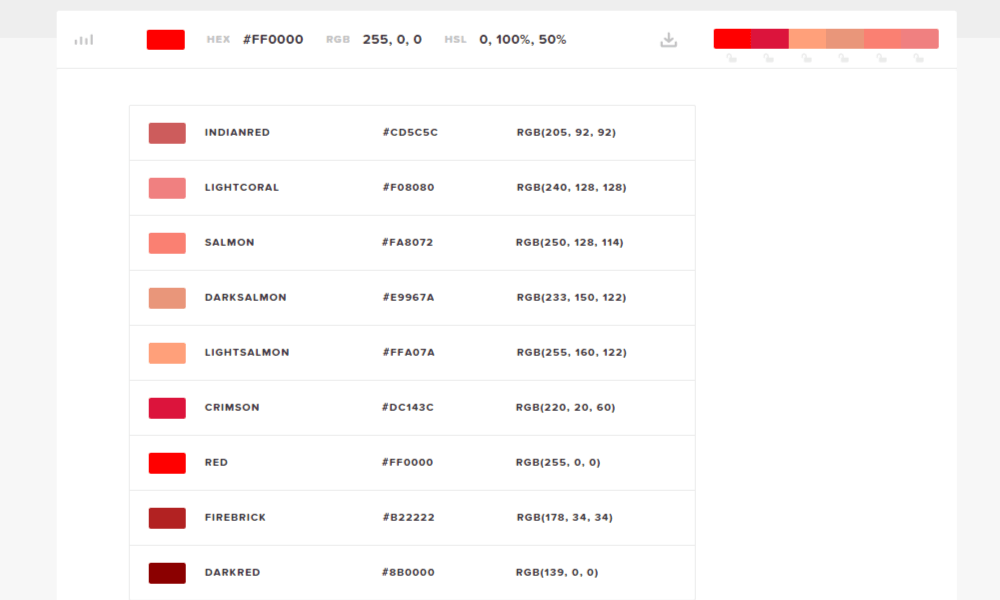
HTML Color Codes
こちらはここ最近で、1番感動した配色のサイトさんです!!
カラーピッカーで好きな色が選択できるし、そこから派生して合う色をピックアップしてくれる。まさにベテラン執事さながらのサポート具合です!
(一般家庭に生まれ育った私は、執事がどんな感じかわからないけど!)
とにかく、かゆいところに手が届くので1度使ってみてください。絶対に惚れます。

基本の使い方

webサービス上なのに、カラーピッカーで色を選べる便利さったら!!!
好きな色を選んだら、左下の水色枠内のボタンから次のページに行きましょう。

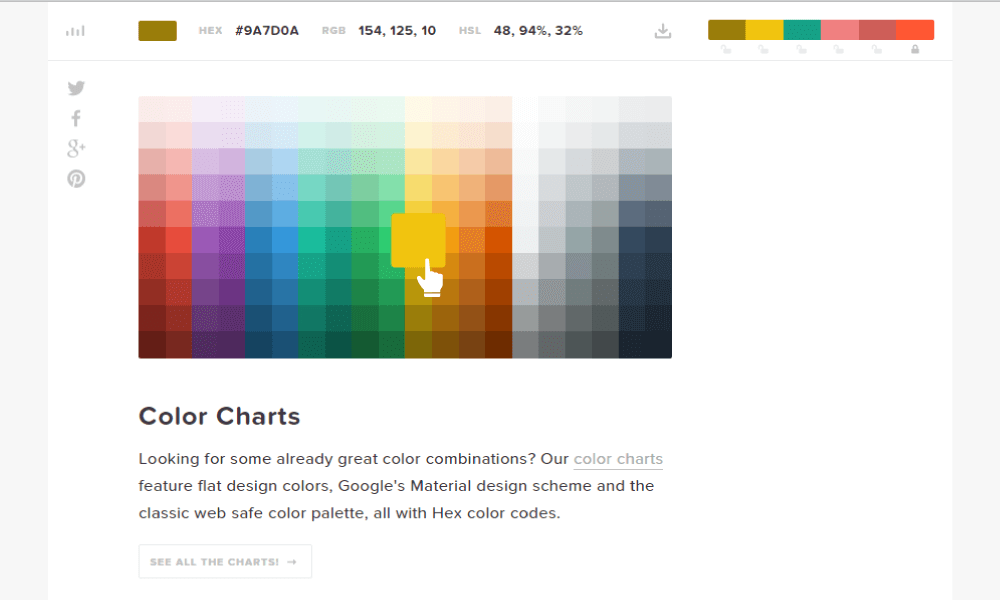
色を保持しておけるパレットに、言葉のイメージからなる再配色、カラーコードもRGB、CMYKの両方で出してくれます。とっても優秀!
他にも…
カラーチャート

カラーネーム表

このサイトさん1つで本当に大助かりです!
自分の貧相な色相バリエーションに苦しめられたら、またアイディアをもらいに来ます。
farbecolore(ファルベコローレ)
リスのマスコットキャラクターが可愛いサイトさん。占いサイトっぽい雰囲気を醸しつつ、解説しっかりな敏腕カラーチャートサイトです。
自分で好きなワードを打ち込むと、そこから連想される色を何パターンも考えてくれます。
『林檎』なら赤っぽい色を中心に、『空』だと青色を中心に…など。必ずしも思った通りにいく訳ではないかもしれませんが、ゆるっと遊び間隔で配色を考えてみるのもいいかもしれません。

配色を連想したい言葉を入力して、[カラーイメージを診断]のボタンを押します。

私の名前だとこんな感じみたい。英語・漢字・ひらがなだとそれぞれまた違った色のイメージで構成されます。

なんと、こんなに詳細な分析もしてくれるんです。見てるだけでも面白いですね!
まだまだある!おすすめカラーコード参考サイト
HUE/360
[ ↓ ] HUE360 開発者のスライド
----
----
悩ましい配色。されど避けては通れない配色。
webデザイン初心者の私は、迷ったら一人で悩まず文明の利器に存分に頼っていこうと思います!!
【RSS】IT系女子のおすすめサイト25選!webデザイン・webサイト制作関連
先日RSSリーダーの『feedly』に関する記事を書きましたが、今回は登録しておくと幸せになれるRSSのおすすめ記事をご紹介したいと思います。
『feedly』についてはこちら
RSSおすすめ記事25選(webデザイン・webサイト制作関連)

----
----
----
VIVID COLORS + BLOG |福岡から東京に出てきたデザイナーのブログ
----
----
----
----
----
----
----
----
----
Webpark - ウェブサイト作成に役立つことをいろいろと
http://weboook.blog22.fc2.com/
----
----
----
----
----
----
----
phpspot開発日誌 - PHP/Ajax/JavaScript/CSS等の最新技術情報をお届け
----
----
----
----
----
いかがでしたか?
webサイト制作初心者の私にとっては、とてもお勉強になるサイトさんばかりで助かっています(*^^*)
個人ブログで素敵な記事を更新している方もいっぱいいるのですが、更新確認をしにいくのは手間がかかりますよね。
RSSリーダーで管理しておけば、新着記事を自動的に拾ってきてくれるので時間も手間もかからずすごく便利なのです!!
まだ導入していない方はぜひぜひRSSリーダーを使ってサクサク情報管理LIFEを楽しんでください!
NEWS記事まとめアプリの決定版『feedly』使い方&RSSおすすめ記事10選
NEWS記事まとめアプリの決定版『feedly』

『feedly』の使い方 (アプリver)
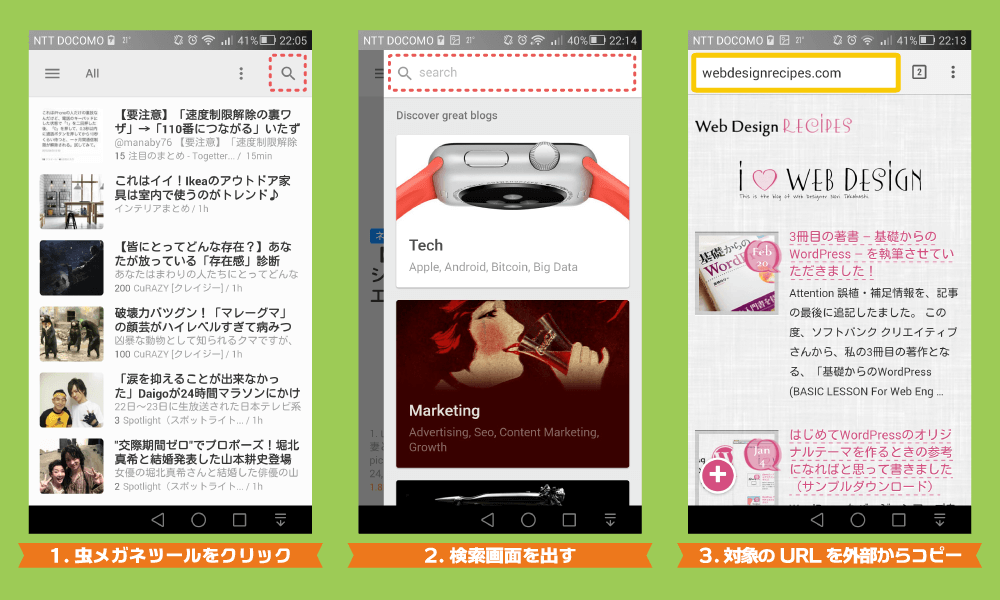
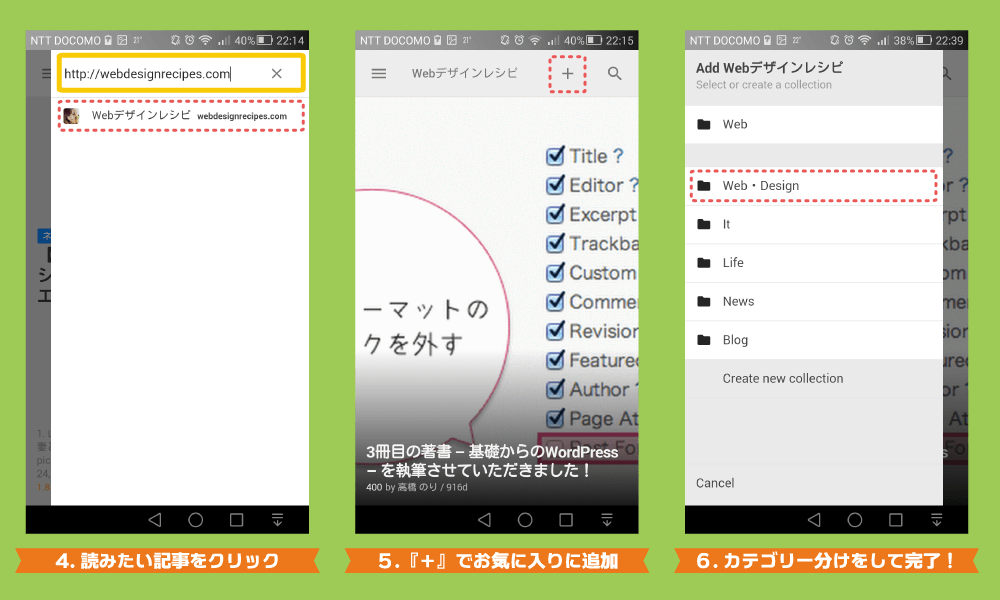
1. 購読したい記事の登録方法
ダウンロードしたらまず、メールアドレスを入力して登録を済ませます。
登録が済んだら、あとは自分が読みたい記事をひたすら登録していくだけです!
必要なのは対象サイトのURLのみ!
(アプリで導入しているものも、大元はwebページがあると思います)
下の手順に沿って登録していきましょう。


記事の登録が終わったら、新着記事を確認してスクロールすればどんどん『既読』になります。
これでもう簡単サクサクLIFEのはじまりです!!
後で読みたい記事は長押し、または記事を表示している時に右上のメニューからブックマークできます。
スイスイ既読にして、気になる記事は後でじっくり確認、がオススメ!
2. 詳細の設定方法 ー 日本語訳サイトがあった!
feedlyの残念なところは日本語版がないところ。英語が最悪に不得意な私にはつらい(´・ω・`)
だがしかし、英語が苦手な諸君に朗報です!下記のサイトさんが設定方法を細かく日本語に訳してくれていました!!!
スクロールの方向や、記事の表示方法、ブックマークを外部アプリにしたり・・・自分なりにカスタマイズして更なるサクサクLIFEを楽しんでください。
RSS(アール エス エス)とは
今更ですがこの『feedly』のような、サイトの更新情報を公開するしくみのことを『RSS』といいます。
RSSとは何でしょうか?
簡単に言うと、【情報を効率よく収集することができるフォーマット】です。
-- 途中省略 --
RSSとは「Rich Site Summary(リッチ・サイト・サマリー)」の略で、主にWebサイト(ブログ)の更新情報を公開するのに使われています。
つまり、実際のブログを見なくてもRSSの情報を取得すれば、更新されたかどうかが分かるという仕組みです。
このRSSで書かれた情報を取得するには「RSSリーダー」というツールが必要になりますが、この「RSSリーダー」の便利な所は複数のWebサイト(ブログ)の更新情報を一括で管理できるという点です。
このようにRSSは、忙しい社会人にとって効率よく情報を収集することができる便利なツールなのです。
( PCテクニック様より引用 )
おすすめの記事を探すときなどは『RSS おすすめ』って検索すると色々と出てくるので便利です!
RSSおすすめ記事10選
最後に、life系・ひまつぶし系の個人的なおすすめ記事を10個ご紹介します!
とりあえずどこのサイトを登録すればいいかわからないって方は、こちらの中からお好みのものを登録してみてください。
次回あたりに『IT・Webデザイン系』のおすすめ記事を、まとめてご紹介したいと思います!乞うご期待!!
----
効率良く物事をこなす、高い生産性を上げる、人生のクオリティを高めるための工夫がいっぱいの情報発信サイト。
ライフハックとは「人生(ライフ)をハックする」、PC用語のハッカー(技能者、精通した人)からきています。賢く生きるためのテクニックやノウハウ、ってことですね。
----
http://b.hatena.ne.jp/hotentry
こちらは言わずもがな。説明不要ですね!
----
----
----
----
roomie|まいにちの家路を楽しくするメディア
「Small Happiness」をテーマに、いえのなかの生活をちょっと楽しく、ちょっと便利に、ちょっと快適にするアイテムや、おいしいレシピや自宅でのおもてなし方法など、生活を彩るハウツーを紹介してくれるサイトさん。
ジャンルとしては、アート、レシピ、写真、映画やミュージックなど。
----
----
泣ける話、感動する話を集めたサイトさん。心がキレイになるお話がいっぱい。
----
まだ東京で消耗してるの? - イケダハヤト
歯に衣着せぬもの言いが特徴の、ちょっと尖った系ブロガーさんです。職種としてはITジャーナリスト・ブロガー・講演家・ライター・コンサルタント。
何かと話題にのぼることが多い人物。
----
この『feedly』を導入してからというもの、記事チェックの手間が本当にかからなくなりました!!
web業界にいる以上、業界の動向・最新サービスのチェックは絶対に欠かせません。
情報過多な現代だからこそ、自分にとって大切な情報・不要な情報の取捨選択は最小限の労力で終わらせたいですよね。みなさんのサクサクLIFEが捗ることを願って!