論理問題:プログラマーに必要な『論理的思考力(ロジカル・シンキング)』を身につけよう!
会社で上司に報告をするとき、取引先の相手にプレゼンをするとき。相手にわかりやすく、順序立てて話をする力ってとっても必要とされますよね。
それは対人でなく、対コンピューターなプログラマーも同じ。プログラムを作るうえで、物事を論理的に考える力はとても大切です。
そこで、今回は『論理的思考力(ロジカル・シンキング)』を身につける為の問題を、いくつかご紹介してみようと思います。
論理問題:プログラマーに必要な
『論理的思考力(ロジカル・シンキング)』を身につけよう!

そもそも論理的な思考ってなんでしょうか?
ある有名なお話があるので読んでみてください。
ジョーは酒場で論理学の教授と知り合った。
「論理学ってのはどういったもんですか?」
「やって見せましょうか。お宅には芝刈機があります?」
「ありますよ」
「ということは、広い庭があるわけですね?」
「その通り!うちには広い庭があります」
「ということは、一戸建てですね?」
「その通り!一戸建てです」
「ということは、ご家族がいますね?」
「その通り!妻と2人の子供がいます」
「ということは、あなたはホモではないですね?」
「その通り!ホモじゃありません」
「つまりこれが論理学ですよ」
「なるほど!」
深く感心したジョーは、翌日友人のスティーブに言った。
「論理学を教えてやろう。君の家には芝刈機があるか?」
「いや。ないよ」
「ということは、君はホモだな!!」
聞いたことあるお話でしたか?オチはジョークですね(笑)
順序立てて推測していく教授に反して、論理的な思考がわからないジョーは端的に中身をすっ飛ばして解釈してしまったというお話です。
ポイントは『物事の繋がりを考えて、ひとつずつ順番に並べていき、その先の答えを導く』ということですね。
論理問題
では、比較的有名な論理問題を3つ後紹介しようと思います。
- 川渡り問題
- 3人の美女
- 消えた1ドル
ヒントはなし。スクロールした先に答えが書いてあるので、出来るだけ自分で頑張って解いてみてください。
続きを読むjQuery:チェックされたら送信可能にするボタンをjQueryで制御する
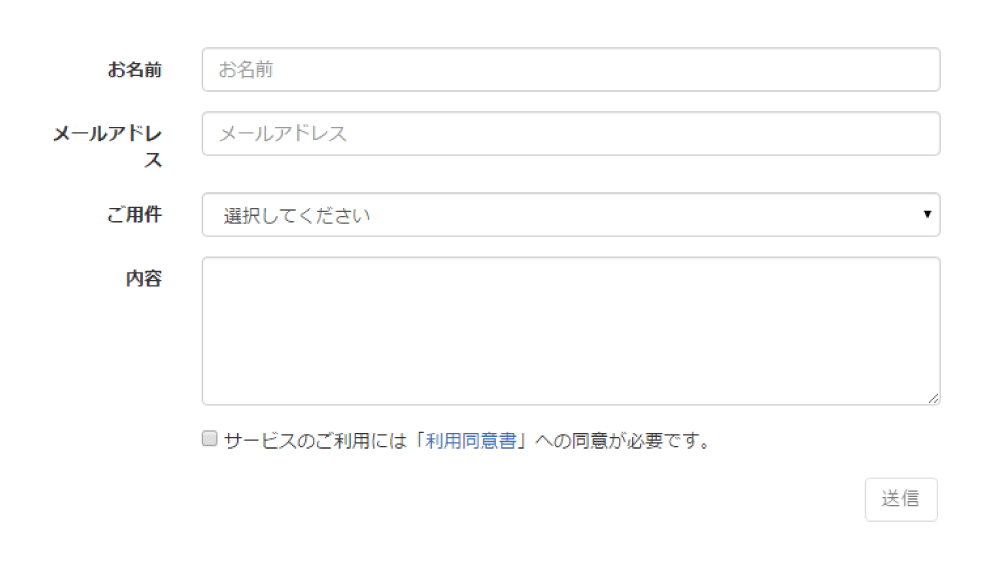
週末にwebサイトの機能追加の依頼が入り、 メールフォームに利用規約の同意ボタンを実装しました。
自分用メモとしてHTML、jQuery、cssのソースをまとめておきます。誰かの参考になれば幸いです!

チェックされたら送信可能にするボタンをjQueryで制御する
動作としてはこんな感じ
最初にページが表示されたときは、送信ボタンが押せない状態になってる
↓ ↓ ↓
"「利用規約」に同意します"にチェックが入ったら、
送信ボタンを押せるようにする
デモも作ってみたので実際に触って確認してみてください。
demo
条件分岐:チェックボックスに…
- チェックが入っている → 送信ボタンが押せる
- チェックが入っていない → 送信ボタンが押せない
HTML
<!-- チェックボックス -->
<input id="checkBtn" type="checkbox"><label for="check">「<a href="#">利用規約</a>」に同意します</label>
<!-- 送信ボタン -->
<input id="submitBtn" type="submit" value="submit" disabled>
送信ボタン「value="submit"」
submitの記述を変えると、送信ボタンに表示されている文言が変わります
送信ボタン「disable」
送信ボタンが押せないように制御しています
jQuery
$(function() {
$('#checkBtn').on('change', function(){
if ($(this).is(':checked')) {
//チェックが入ったら、送信ボタンを押せる
$('#submitBtn').prop('disabled', false);
} else {
//チェックが入っていなかったら、送信ボタンを押せない
$('#submitBtn').prop('disabled', true);
}
});
});
CSS
/* 送信ボタン */
input[type="submit"] {
padding: 10px 20px;
border: none;
background: #9FD6D2;
color: #fff;
}
/* 送信ボタン - マウスオーバー時 */
input[type="submit"]:hover {
background: #54A9BD;
}
/* 送信ボタン - 押せないとき */
input[type="submit"][disabled] {
background-color: #ccc;
cursor: default;
}
jQueryのことがよくわからない方へ
jQueryは事前に、プログラムを動かすためのソースを読み込んでおかないと動ごきません。
わからない人はとりあえず<head>部分に下のコードを記述しておいてください。
<!-- jQuery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
jQueryの記述自体はjsファイル内に記述するか、HTML側にエンベット(「<script></script>」の中にコードを書き込む方法)でOKです。
実際に運用しているページはこちら
千葉音声研究所という、音声処理専門家さんのwebサイトの『お問い合わせページ』です。

私はプログラミング初心者なので、簡単なjQueryからブログに載せていけたらいいなと思っています。
ブログ用に細かくコメントアウトを入れたので、私と同じような初心者さんの参考になると嬉しいです。
Photoshopとペンタブで、水彩風のイラストを描いてみました:webサイト制作
以前webサイトを作らせてもらったクライアントさんから、改修依頼として「キーイメージをイラストで描いて!」って言われたので頑張ってみました。
何も調べないで自己流で書いたので参考になるかわかりませんが、自分メモとして残しておきたいと思います。
Photoshopとペンタブで、水彩風のイラストを描いてみました

音声処理の専門家さんのwebサイトなので、録音物の音声補正やりますよーって内容の画像です。
要望としては
・「言った・言ってないの水掛け論」を証拠音声で解決させたいという内容
・ベースは写真でなく、 [ ↓ ] こんな感じのPOPなイラストを描いてほしい
(サイトの雰囲気に合わないようなら変更可能)

参考にいただいた絵だとちょっとサイトの雰囲気に合わないな~と思ったので、今回はなるべくゴチャゴチャしてない、シンプルで素朴な絵にしたいと思います。
Photoshopで水彩っぽい絵を描く:手順
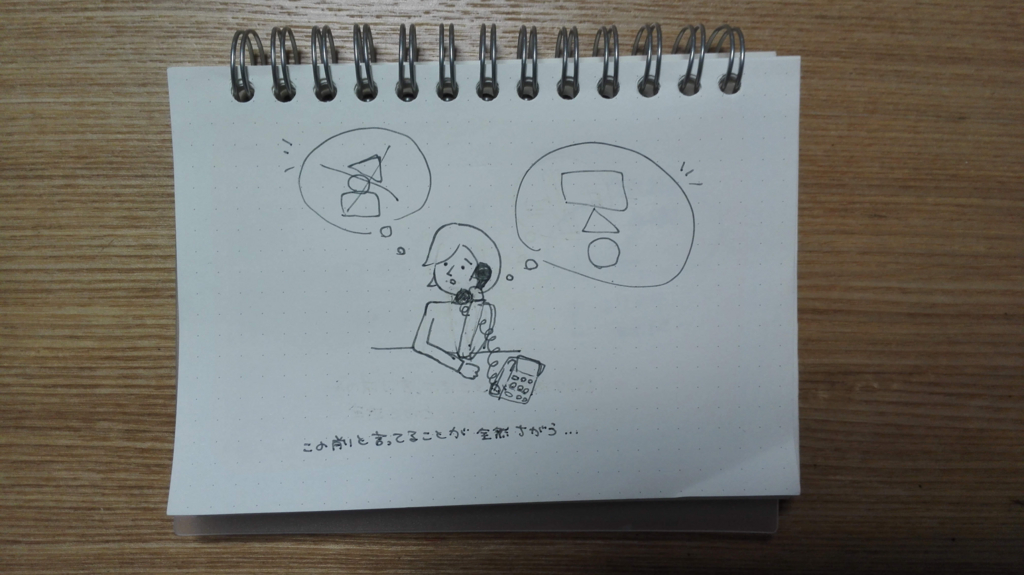
まずはメモ用紙に構想
打ち合わせに愛用してる無印のリングノートに思うがままカキカキ。下書き段階ではなんだか可愛げのない女性ですね…

女性が取引先と話している絵だけだとまだ印象が薄いので、吹き出しを追加しました。
吹き出しの中に書いた丸・三角・四角の順序を変えることで、「言ってること前と違うじゃん!」感を出します。
出来るだけ言葉じゃなくて、『絵や図で直感的に伝わるようにモノづくりをする』のが私のポリシー。人間は字よりも絵のほうが先に目に入ってくる生き物なのです。
Photoshopで下書き
本当なら、紙に書いたイメージをスキャン(携帯で写真撮ってもいいかな)で取り込んでトレースすべきだと思いますが、今回は簡単なパーツなのでそのまま下書きしていきます。

この辺はパーツの場所確認なのでふわっと適当に。え?適当すぎ…?
ペンタブ使って絵を描いたのなんて中学生以来だから…10年以上前かな?(当時は完全に趣味で遊んでいただけ)
久しぶりだったので上手く描けるか不安でいっぱい。でも、描き始めると意外とスラスラいけます。それにこのペンタブとっても使いやすい!
因みに、ペンタブはBAMBOOのもの。本当にサクサクですよコレ。

Wacom ペンタブレット Sサイズ ペン&タッチ Bamboo CTH-470/K0|Amazon
この段階では、キーワードなどの文言は頭の中で考えるだけでまだ確定していません。書きながら構図に合った長さ・大きさを決定していきます。
線と塗りを分けて、レイヤー別に起こしていく
レイヤーごとにパーツを細かく分けて書いていきます。
例えば、人の線と塗り、電話の線と塗り、吹き出しの線と塗り…みたいに。
線を上に、塗りを下になるようにレイヤーを重ねて書き起こしていきます。今回は20レイヤーくらい使いました。
線のレイヤー

ロゴもそのまま使ったら堅くなるので、全部手書きでなぞってみたらいい感じにマッチしました。
塗りのレイヤー

水彩絵の具で描いたようなみずみずしい感じを出せたらなぁ~と思って、塗りレイヤーの不鮮明度を全体的に下げてみました。
水彩風っぽい塗り方の方法
一部だけ塗り方をこだわって、水彩風にしてみました!完全オリジナルなのでもっと他にいい方法もあるかもしれません。

塗りのレイヤーを複製して、片方の不鮮明度を下げ、もう片方は真ん中を消しゴムで消して淵だけを残す。たったこれだけ!
これを重ねると、水彩絵の具で描いたような柔らかいタッチになります。
本当は水彩風のブラシとかでできるかなーって思って探したのですが、ブラシってハンコみたいなパターンの連続だから、好きに塗ったりできないんですよね。
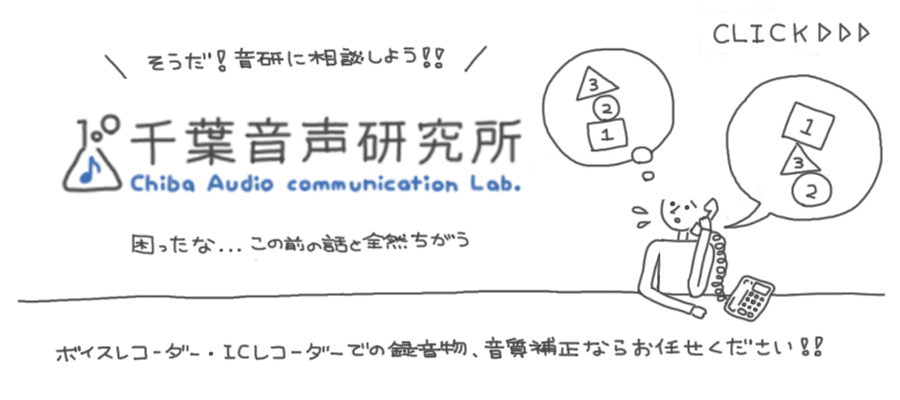
線と塗りのレイヤーを重ねて完成!
そんなこんなで完成したのがこちらです。

ゆるい手書きの線と水彩っぽい塗り方が相性いいですよね!構想~完成までにかかった時間は5時間くらい。
なにか1つ完成すると『あれ?もしかして私、ちょこっとならイラスト書けるかもしれない!』と勘違いしそうになります。笑
そのうちLINEスタンプ作りなんかも着手してみたいと思っているので、書き方とかお勉強していきたいと思います。
webサイト制作の落とし穴!初心者がやりがちなミス20選
私が作成したwebサイトについてはこちら
webサイト制作の落とし穴!初心者がやりがちなミス20選
ユーザビリティの落とし穴
- ロゴにトップページへ戻るリンクを貼ってない
- SNS(FacebookやTwitter)と連携しない
- ファーストビューで何のページかわからない
(社名や個人名だけ載せて、内容の説明がなかったり、足りなかったり…)

[ ↑ ] サンプルとして作ってみましたが、これだと一見どんな事業をやっている会社なのかわかりませんよね。
例えば、右上やキーイメージに「システム・アプリケーション開発|グローバル・コミュニケーション」とひと言あればIT系の会社なんだな~と想像がつきます。
レイアウトの落とし穴
文章の落とし穴
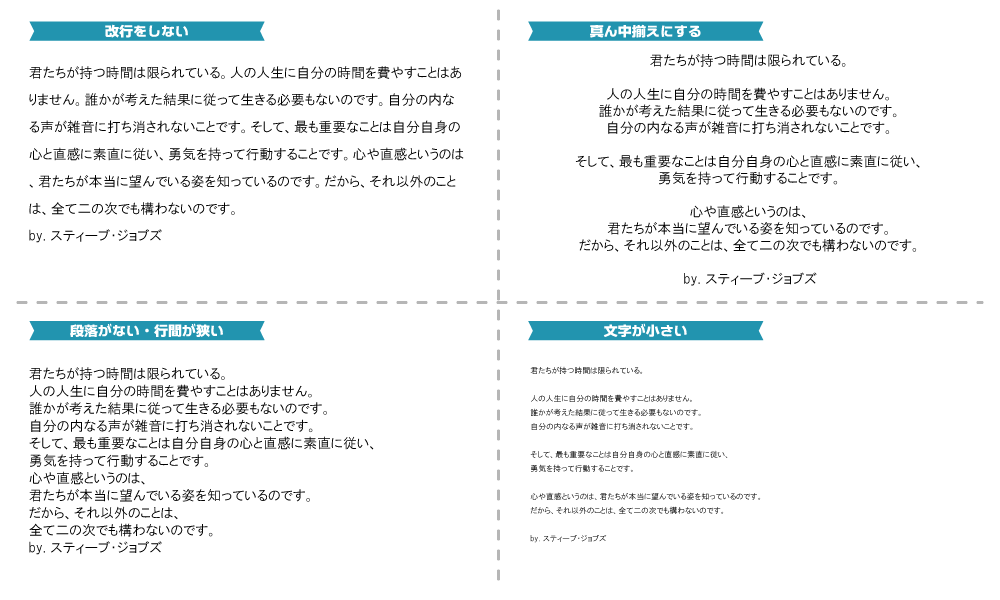
- 文章の改行をしない、段落が少ない、行間を詰めすぎる (読みづらい)
- 文字を真ん中揃えにする
(やるならコンテンツを真ん中揃えにした中で、文字は左端揃えがよい) - 文字が小さすぎる (基本は16px以上)

- 個性的な書体を選びがち
- ページに占める文字の割合が多いのに、読ませる工夫が不足している
(線やテーブルで区切ったり、画像を入れたりなど) - 逆に画像が多くて、文章が少なすぎる (SEO的に上位入りが難しくなる)
- ツリー構造ができていない (h1>h2>h3となる基本構造)
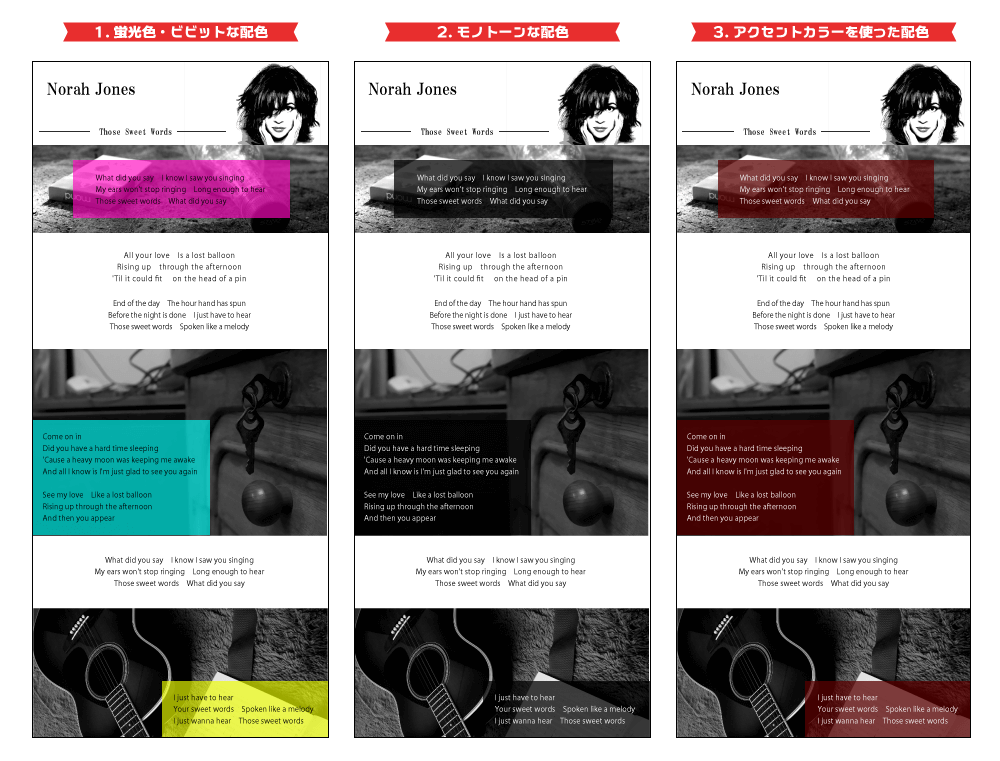
配色の落とし穴
- 配色が不自然
(モノクロなページに、いきなりショッキングカラーのアクセントとか…)

- 背景色を濃い色1色でベタ塗りする
(模様なし・文字の背景も同色で境目をつくらないパターンが多い) - コンテンツの全てを主張させてしまう
(主張させるところ・させないところの差がないので、結果的にすべてが目立たない)
画像のデザインの落とし穴
- 写真を元のまま使用する、適切な加工しない (大きさ、明暗、エフェクト)
- バナーなどの画像を枠で囲わない (視線が逃げやすい)
- 文字の配色が不自然

[ ↑ ] ひと昔前のサイトによくあるの蛍光色だったり、クリスマスカラーのように主張の強い色同士だったり…
こんな色使いだと、組み合わせによっては目がチカチカしちゃいますね。
見落としがちな落とし穴
- Copyright(著作権表示)の書き方が違う
(日本の場合は書かなくても問題ないけど、書くなら最低「© 20xx name」の3つが必要)
著作権表示について詳しくまとめました!
googleのデベロッパーツールを有効活用しよう!
仮サーバーでも良いのでサイトをアップロードできるなら、PageSpeed Insights - Google Developersでサイトの状態を確認しましょう。(ローカル環境にあると判定できません)

webサイト制作の参考記事
過去の記事も併せてご覧ください。少しでもお役に立てる記事があれば幸いです。
打ち合わせの前に要点を確認
素材探しはこちら!
デザインで困ったらこちら!
こんなのも取り入れてました
サイト制作でお世話になった配色サイト
サーバにアップする前に画像圧縮をしよう!
和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN : webサイト制作
和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
サイト制作課題 やっと完成しました!
8月中旬くらいから1ヶ月ほどかけて作っていた和柄屋さんのwebサイト。やっと完成しました!!
以前、ロゴを作ってるよーって記事にした和柄衣料・和柄小物を扱っているアパレルメーカーがクライアントさんです。
こちらの記事も合わせてご覧ください
このクライアントワークは学校の課題でした。自分でクライアントを見つけ、今まで学んだ知識を詰め込んで1つのサイトを完成させるというもの。
9月の中旬には9割方できていたのですが、細々した修正を経てやっとアップロードすることができました。自己満足ですがまとめ記事を書こうと思います。
クライアントの要望
- 白基調の洋風サイトを希望
- スッキリとしたクリアなイメージ
- 参考サイト:コルク草履・オリジナルコルク草履・コルクグッズ販売 - 和草履・コルクグッズのBARK OF K(バークオブケイ)
jQuery ー 商品ページの写真・説明部分

和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
下に並んでいる商品ボタンを押すと、スライダーになっている写真とその横にある商品説明が対応して変化します。
普通に通販サイトで見る仕組みですが、やってみると簡単じゃないんだなぁ~と思い知らされました。
私たちが普段何気なく使っているシステムも、どこかの誰かが頑張って作りこんだシステムなんだと改めて実感しました。
スライダーはbxSliderというプラグインを入れ、jQuery Templatesを使って画像を配列からスライダー用に吐き出しています。
javascript.webcreativepark.net
jQuery ー オリジナルTシャツ 生地の色・柄のシュミレーション

和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
和柄衣料の卸売・販売だけじゃなくて、高校生のときに作ったクラスTシャツのような「オリジナルのTシャツ」も1枚から作成できる企業さんです。
Tシャツの色が30色以上あるし、過去作品もいくつかあったので、クリックで色・柄を変えられるシュミレーター作ることにしました。
自分で色と柄を組み合わせることで、少しでも作成前のイメージに役立ったらいいなぁ~と思って。
----
jQueryでは、右側のサムネイルになっているTシャツボタンを押すと、左側の大きなTシャツに色が反映されるように設定しました。
色数が多かったのでひとつひとつ画像を用意するのではなく、background-colorで背景色だけ変更しています。全部画像で作ると33色×2サイズで66枚の画像が必要になるし、読み込みが遅くなるなーと思って工夫しました。
ちなみに、右側の縦長の画像はモバイル用の表示。地味にレスポンシブ対応してあります。
ポチポチTシャツボタンを押して色・柄が変わるのちょっと面白いので、お時間ある方は遊んで行ってください。
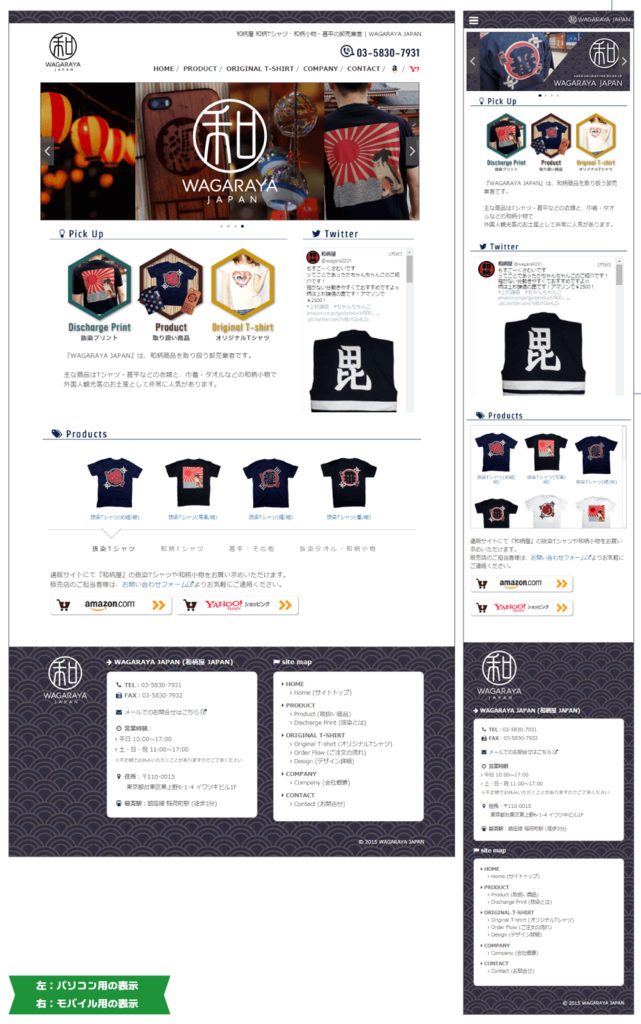
CSSフレームワーク ー レスポンシブデザイン

和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
3つ目のポイントは「レスポンシブ対応」していることです。左がパソコンで見た表示、右が携帯から見た表示。パソコンでも、携帯でもそれぞれに最適な表示になってるよ!ということ。
パソコンで見ている方は、和柄屋のサイトを開いてブラウザの幅を広くしたり狭くしたりしてみてください。ちょこちょこ表示が変化しているのがわかると思います。
今年の4月にgoogleが発表した「モバイルゲドン」なんてことも言われてるからね。簡単に言うとモバイルフレンドリー(携帯表示の最適化)がされていないサイトの検索順位を落とすぞー!ってやつです。
本当かどうかわからないけれど、私が今まで作ってきたサイトはすべてレスポンシブ対応にしています。備えあれば憂いなし!
BootstrapというCSSフレームワークを使うと簡単にレスポンシブ対応ができるので、興味のある方は調べてみてください。
最後に
和風デザイン・和風の色合いが苦手で納得いかなくて沢山悩んだり…
写真撮影をしたのが完成目標の10日前でギリギリだったり…
カメラマン・モデルも予定してた人と都合がつけられず、自分で撮影することになったり…
苦労も多々ありましたが、周りのみんなに助けられてなんとかここまできました。本当に良かった!!
----
そして、和柄屋さんのサイトは、内容の打ち合わせから、コンテンツ考案、サイトデザイン、写真撮影、サイト構築まで、すべてひとりで担当しました。
今まで個人的に3サイト作成してきましたが、全部プラグイン頼りでなく自分でjQueryを書いたのは初めて。
わからなくてサポートしてもらったところも多々ありますが、やっぱり『やりたいと思った動き』を描いた通りに実現できるのはすごく楽しかったです!!
6月中旬から学校に通いだしてもう半分が過ぎました。HTML・CSSを粗削りにしかわからなかった私がここまで成長できたのも、全ててっしー先生のおかげです。この場をお借りして感謝申し上げます。
クライアントにも想像以上の出来栄えだと喜んでもらえたし、このまま名刺・ポスター作成ともしかしたらTシャツのデザインも関わらせてもらえるかもしれない。
末永くお付き合いしていこうと思っています!
webサイト制作の参考記事
打ち合わせの前に要点を確認
素材探しはこちら!
デザインで困ったらこちら!
こんなのも取り入れてました
サイト制作でお世話になった配色サイト
サーバにアップする前に画像圧縮をしよう!
Copyright(コピーライト:著作権表示)の正しい書き方を知っていますか?:webサイト制作
webサイトの1番下にある『著作権表示』色々な表記を見かけるけどどれが正しいのー?って思ったことありませんか?
Copyright(コピーライト:著作権表示)の
正しい書き方を知っていますか?

webサイトでいう『Copyright(コピーライト/著作権表示)』は、サイトの1番下にある
- Copyright © 2015 sometimes study All Rights Reserved.
- (c) 2010-2015 sometimes study All Rights Reserved.
こんな感じの表記のことです。
このページの所有者は私ですよ!という『著作権の所有を示すおまじない』みたいなものですね。ひとつずつ、一緒に書き方をおさらいしていきましょう!
『著作権(ちょさくけん)』って何?
まず、著作権とは?ってところからですね。
「著作権」と聞くと音楽、映画、絵画や本などが思い浮かぶと思いますが、日本では誰かによって作られた制作物には自動的に著作権が発生します。
もちろんwebサイトやブログも、自分の思想や感情を創作物として表現した制作物のひとつなので、著作権が存在するんですね。
日本の法律的にみると
著作表示は書いていても意味はない
前述したように、日本では『著作物には、自動的に著作権が発生する』と法律で決められています。
(日本で作られたものは、他国から見ても著作権は自動的に発生していることとなります。)
なので、Copyrightの記述があってもなくても、勝手に誰かの創作物をコピーして利用したら違法です!
書いても書かなくてもいいけど、法律からみると書いていても意味はないよーという感じ。
Copyrightを書く理由
書かなくてもいいのに、みんな揃ってCopyrightを書くのはなぜでしょう。
ひとつは、著作権の所有を明らかにすることで、真似したりコピーされるのを防ぐため。著作権表示を書いておけば、勝手にコピーされたときに「著作権表示あるじゃん!」って強気になれますよね。
でも、1番の理由は『みんなが書いてるから』
日本人はみんなと同じが安心する民族性なので、こんなに普及したんですね!
Copyrightの書き方
みなさんがよく目にするのはこんな感じの著作権表示だと思います。
Copyright © 2010-2015 sometimes study All Rights Reserved.
で、いらないものを消して…実際に必要なのはこんな感じ。
© 2010 sometimes study
え!?こんなに短くていいの?って声が聞こえてきそうですね。
では、細かく分解して1つ1つ見ていきましょう
1. Copyright表記
Copyright © 2010-2015 sometimes study All Rights Reserved.
『 Copyright 』、『 © 』、『 (c) 』この3つは全て同じ意味です。
省くときは『 Copyright 』を消して、『 © 』か『 (c) 』を使います。
重複されているのをよく見掛けるのは、正直格好をつけたいから!長く書いてあったほうがなんだかソレっぽいよね!ってだけです。
『 © 』このマークってどうやって出すの?
©(copyright sign / 著作権表示記号)は文字実体参照とか特殊記号とか呼ばれる文字で、普通の変換では出てきません。
HTML側の記述で「 © 」と書くと、ブラウザ側で「 © 」と表示されるようになります。
書くのが面倒な方は、どこかのwebサイトさんから「 © 」部分をコピーしてくればそれでも大丈夫です!
結論: 『 © 』か『 (c) 』だけ書いてあればOK!
2. 発行年号・更新年号
Copyright © 2010-2015 sometimes study All Rights Reserved.
上の例の場合は
- 2010年に著作権が発生 (発行年号)
- 2015年に更新した (更新年号)
という意味になります。
更新年号を書くか書かないかはどちらでもいいのですが、発行年号を省くのはNGです!「2010年にこのサイトが公開されましたよー」という意味なので、残しておいてあげてください。
結論: 発行年号だけ書いてあればOK!
3. 著作権 所有者の氏名
Copyright © 2010-2015 sometimes study All Rights Reserved.
この部分に入るのは、著作権を所有している人の名前です。
会社名・屋号・個人名などが記載されますが、webサイトの場合は一般的にサイト名と同じになります。
サイト名 = 著作権表示じゃないケース
一般的に~と言ったのはクライアント次第な部分もあるからです。
例えば、abc株式会社が運営しているサイトだけど、サイト名は『 abc web service 』にしたい!というときは、著作権表示を『 © 2015 abc Co.Ltd. 』や『 © 2015 abc Inc. 』とする場合があります。
("株式会社"の英語表記は、会社によって違うので都度確認してください)
この辺りはクライアントによってですね!
また、このようにサイトと運営者が異なる場合は、この著作権者名の文字をリンクにして、運営者へ繋がるようにしておくとユーザビリティ的にもGOODです。
結論: サイト名と同じにしておけばOK!
4. サイト内の記述・写真・画像の著作の所在
Copyright © 2010-2015 sometimes study All Rights Reserved.
単刀直入にいうと、これは4つの要素の中で1番いらない表記です!
まず、『 All rights reserved. 』ってどういう意味?ってところからですね。
これは、『このサイト内の記述や写真・画像などの作品は、全て自分で作ったものですよ!』という意味です。
(なので、このサイト内の制作物の著作は自分にあります、ということに繋がります。)
サイト内にあるもの『すべて』を自分で作った場合は何も問題はありませんが、著作権が放棄されていないweb素材(画像や写真)を使用している場合は嘘つきになってしまいますので注意してくださいね!
フリー素材は多くの場合、使用を許可しているだけであって、「 = 著作権フリー」ではありません。二次創作・二次配布はダメ!とか書いてあると思います。
結論: 『 All rights reserved. 』はいらない!
Copyrightに必要なのは3つだけ
細かく説明を書いてきましたが、結局Copyright(コピーライト:著作権表示)に必要なのは以下の3つだけです。
© 2010 sometimes study
左から
- Copyright表記
- 著作物の発行年号
- 著作権 所有者の氏名
ですね!
詳しく知りたい方は、Wikipediaさんも参考にしてみてください。
万国著作権条約に基づく著作権表示には、次の3つの表示が必要である。
- c(丸の中にC、丸C、マルシー)の記号 (symbol c)
- 著作権者の氏名 (name of the copyright proprietor)
- 最初の発行の年 (the year of first publication)
順序は定められておらず、この順序でなくてもいい。慣習的に「c」を最初に書くことが多いが、氏名と年の順序はさまざまである。
年号と 氏名の順序はさまざま~って書いてありますが、一般的に多いのは『年号 → 氏名』の順ですね!
転載したい部分は「引用」して紹介する
蛇足ですが、webサイトを見ていて、自分のサイトで紹介したいなぁ~って思うことってありますよね?そんな時は「引用」として紹介する方法があります。
自分のものとして記載するのは著作権違反になりますが、著作元を明らかにすることで権利の侵害を防ぐことができるのです。
下のような感じの紹介の仕方なら、このサイトを作った方も悪い気はしないですよね!
テレビ番組などにも著作権があるのに、それを録画しても著作権に違反しているとは言われませんよね?
これは、個人的に楽しむ事を目的とする場合などに限り許されています。
しかし録画したテレビ番組などを、最近話題の動画共有サイトなどで誰でも観覧できる状態にすることは、個人で楽しむ枠を超えていますので、著作権法違反になります。
他人の作品を利用する場合は、正しいルールを守って作者の権利を侵害しないよう心掛けてください。
色々とややこしいこともいっぱいありますが、みんなが気持ちよく過ごせるようにそれぞれがマナーを守って、快適なネットライフを過ごせるようにしましょう!
【Illustrator】日章旗のような放射線状オブジェクトをつくる方法。ネットショップバナーを作ろう!
先日『THE ネットショッピングサイト!』みたいなバナーを作って一人で遊んでいました。
その時に、「あれ?放射線状のオブジェクトどうやって作るんだっけ?」となったので、自分のメモ書きも兼ねて作り方をまとめてみることにしました!

放射状オブジェクトをマスターすれば、
ネットショッピングバナーが簡単にできる!
で、そんなこんなで完成したバナーがこんな感じです。
↓ ↓ ↓

学校にいる時に作ったので、フォントは既存のものだし、遊びだからちょっとお手軽感あるけど…まぁ、ネットショップのバナーってこんな雰囲気ですよね?
- 『 赤・黄色系の太文字 × 黒い縁 × ゴシック体 』という感じの主張が強い書体
- お祝いみたいな明るい装飾(紙ふぶき、キラキラ、クラッカーとか)
- 「ババーン」とインパクト感がある、広がりをイメージした背景 ←今回作るのはコレです!
という訳で、放射状のオブジェクトを作ってみましょう!
放射線状オブジェクトの作り方

1.ツールバーから楕円形ツールを選択する
長方形ツールを長押しすると、後ろに隠れている楕円形ツールがクリックできるようになります。
2.塗りナシ・線アリの円を書く
今回は「 幅100px × 高さ100px 」の正円にしました。
one point advice
正円(全方向が同じ直径の円)を書く時は、楕円形ツールを選択した後に「Shiftキー」を押しながらマウスをドラッグすると簡単に書くことができます。
3.線幅を設定する
今回は「 線幅 100px 」にします。
4.破線を設定する
今回は「線分 10px・間隔10px」にします。
線パネルの出し方: ウィンドウタブ → 線
[ 破線 ]にチェックを入れて、線分・間隔をそれぞれ入力します。
以上、たった4ステップで完成です!
拡大・縮小したい!線のアウトラインを作成する方法
オブジェクトの大きさを変えたいときは色々と値をいじればいいのですが、このままの形でオブジェクトを拡大・縮小したいなぁ~ってとき。
そのまま拡大・縮小するとオブジェクトの線が崩れてしまいます…
なので、簡単に拡大・縮小したい人は、線のアウトラインを作ってしまいましょう!

普段文字のアウトラインを作るときに『 右クリック → アウトラインを作成 (Ctrl + Shift + o) 』でアウトラインを作ると思うのですが、線の場合はこの方法だとアウトラインを作成できないので気をつけてください。
線のアウトラインを作成する方法
オブジェクトタブ → パス → パスのアウトライン
これで拡大・縮小だけでなく、塗りの変更もできるようになったので、グラデーションなどの装飾も思いのままですね!
やり方を詳しく書いてきましたが、要は『円を作って、破線にするだけ!』です!
作り方を知らないと難しく感じますが、知ってしまえばお手軽ちょいちょいですね(*^^*)
「ババーン」としたインパクトの強いエフェクトを作りたい時は、ぜひぜひ思い出してください。
