Photoshopとペンタブで、水彩風のイラストを描いてみました:webサイト制作
以前webサイトを作らせてもらったクライアントさんから、改修依頼として「キーイメージをイラストで描いて!」って言われたので頑張ってみました。
何も調べないで自己流で書いたので参考になるかわかりませんが、自分メモとして残しておきたいと思います。
Photoshopとペンタブで、水彩風のイラストを描いてみました

音声処理の専門家さんのwebサイトなので、録音物の音声補正やりますよーって内容の画像です。
要望としては
・「言った・言ってないの水掛け論」を証拠音声で解決させたいという内容
・ベースは写真でなく、 [ ↓ ] こんな感じのPOPなイラストを描いてほしい
(サイトの雰囲気に合わないようなら変更可能)

参考にいただいた絵だとちょっとサイトの雰囲気に合わないな~と思ったので、今回はなるべくゴチャゴチャしてない、シンプルで素朴な絵にしたいと思います。
Photoshopで水彩っぽい絵を描く:手順
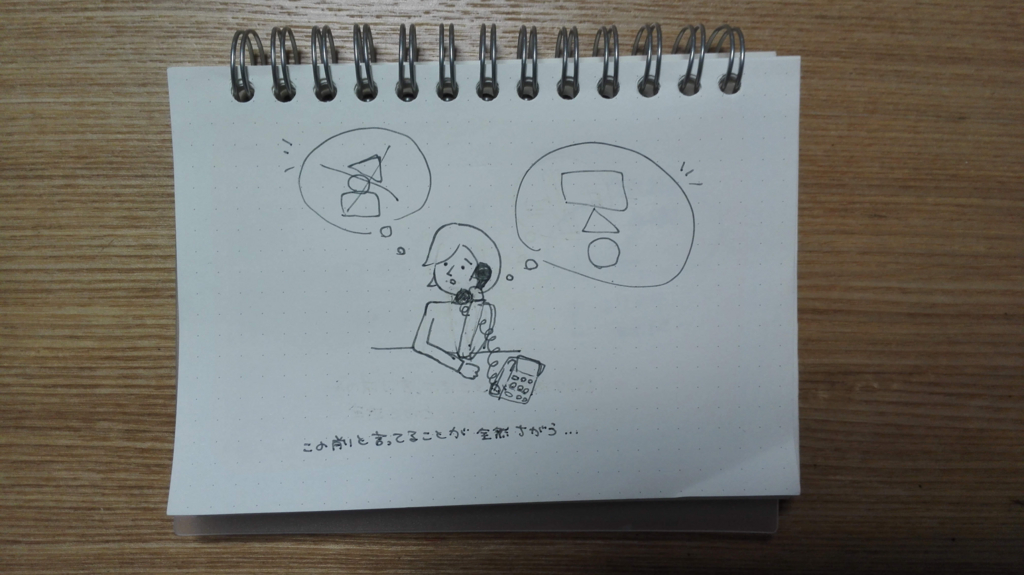
まずはメモ用紙に構想
打ち合わせに愛用してる無印のリングノートに思うがままカキカキ。下書き段階ではなんだか可愛げのない女性ですね…

女性が取引先と話している絵だけだとまだ印象が薄いので、吹き出しを追加しました。
吹き出しの中に書いた丸・三角・四角の順序を変えることで、「言ってること前と違うじゃん!」感を出します。
出来るだけ言葉じゃなくて、『絵や図で直感的に伝わるようにモノづくりをする』のが私のポリシー。人間は字よりも絵のほうが先に目に入ってくる生き物なのです。
Photoshopで下書き
本当なら、紙に書いたイメージをスキャン(携帯で写真撮ってもいいかな)で取り込んでトレースすべきだと思いますが、今回は簡単なパーツなのでそのまま下書きしていきます。

この辺はパーツの場所確認なのでふわっと適当に。え?適当すぎ…?
ペンタブ使って絵を描いたのなんて中学生以来だから…10年以上前かな?(当時は完全に趣味で遊んでいただけ)
久しぶりだったので上手く描けるか不安でいっぱい。でも、描き始めると意外とスラスラいけます。それにこのペンタブとっても使いやすい!
因みに、ペンタブはBAMBOOのもの。本当にサクサクですよコレ。

Wacom ペンタブレット Sサイズ ペン&タッチ Bamboo CTH-470/K0|Amazon
この段階では、キーワードなどの文言は頭の中で考えるだけでまだ確定していません。書きながら構図に合った長さ・大きさを決定していきます。
線と塗りを分けて、レイヤー別に起こしていく
レイヤーごとにパーツを細かく分けて書いていきます。
例えば、人の線と塗り、電話の線と塗り、吹き出しの線と塗り…みたいに。
線を上に、塗りを下になるようにレイヤーを重ねて書き起こしていきます。今回は20レイヤーくらい使いました。
線のレイヤー

ロゴもそのまま使ったら堅くなるので、全部手書きでなぞってみたらいい感じにマッチしました。
塗りのレイヤー

水彩絵の具で描いたようなみずみずしい感じを出せたらなぁ~と思って、塗りレイヤーの不鮮明度を全体的に下げてみました。
水彩風っぽい塗り方の方法
一部だけ塗り方をこだわって、水彩風にしてみました!完全オリジナルなのでもっと他にいい方法もあるかもしれません。

塗りのレイヤーを複製して、片方の不鮮明度を下げ、もう片方は真ん中を消しゴムで消して淵だけを残す。たったこれだけ!
これを重ねると、水彩絵の具で描いたような柔らかいタッチになります。
本当は水彩風のブラシとかでできるかなーって思って探したのですが、ブラシってハンコみたいなパターンの連続だから、好きに塗ったりできないんですよね。
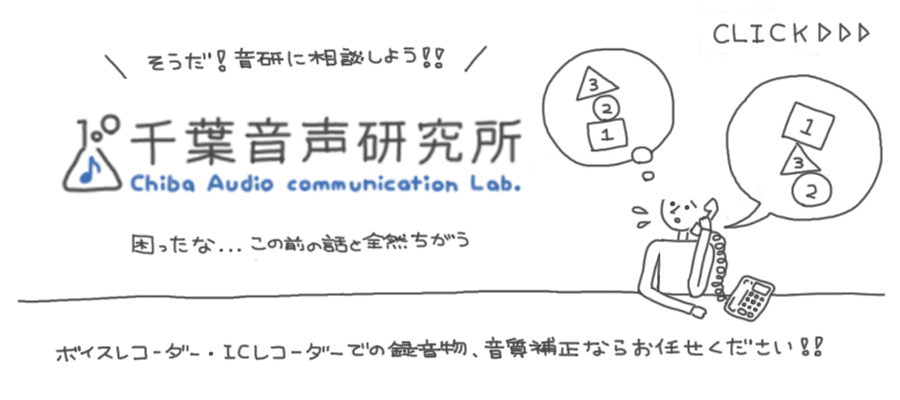
線と塗りのレイヤーを重ねて完成!
そんなこんなで完成したのがこちらです。

ゆるい手書きの線と水彩っぽい塗り方が相性いいですよね!構想~完成までにかかった時間は5時間くらい。
なにか1つ完成すると『あれ?もしかして私、ちょこっとならイラスト書けるかもしれない!』と勘違いしそうになります。笑
そのうちLINEスタンプ作りなんかも着手してみたいと思っているので、書き方とかお勉強していきたいと思います。