webサイト制作の落とし穴!初心者がやりがちなミス20選
8月の中旬から1ヶ月かけて、学校の課題として『webサイト制作』をしていました!
実際にクライアントを見つけて、サイトを作らせてもらうので、友人から依頼をもらった人や飛び込みで営業しに行った人など様々。できあがったサイトのレビュー会もしました。
そこで、『初心者の私たちがやってしまいがちな、サイト制作の落とし穴』のパターンが見えてきたのでまとめておきたいと思います。
私が作成したwebサイトについてはこちら
webサイト制作の落とし穴!初心者がやりがちなミス20選
ユーザビリティの落とし穴
- ロゴにトップページへ戻るリンクを貼ってない
- SNS(FacebookやTwitter)と連携しない
- ファーストビューで何のページかわからない
(社名や個人名だけ載せて、内容の説明がなかったり、足りなかったり…)

[ ↑ ] サンプルとして作ってみましたが、これだと一見どんな事業をやっている会社なのかわかりませんよね。
例えば、右上やキーイメージに「システム・アプリケーション開発|グローバル・コミュニケーション」とひと言あればIT系の会社なんだな~と想像がつきます。
レイアウトの落とし穴
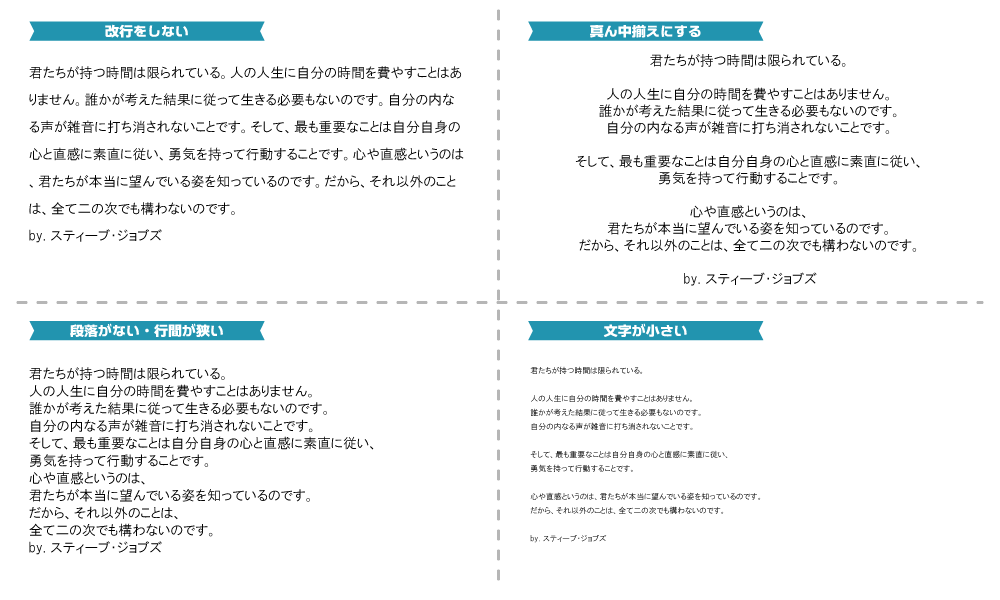
文章の落とし穴
- 文章の改行をしない、段落が少ない、行間を詰めすぎる (読みづらい)
- 文字を真ん中揃えにする
(やるならコンテンツを真ん中揃えにした中で、文字は左端揃えがよい) - 文字が小さすぎる (基本は16px以上)

- 個性的な書体を選びがち
- ページに占める文字の割合が多いのに、読ませる工夫が不足している
(線やテーブルで区切ったり、画像を入れたりなど) - 逆に画像が多くて、文章が少なすぎる (SEO的に上位入りが難しくなる)
- ツリー構造ができていない (h1>h2>h3となる基本構造)
配色の落とし穴
- 配色が不自然
(モノクロなページに、いきなりショッキングカラーのアクセントとか…)

- 背景色を濃い色1色でベタ塗りする
(模様なし・文字の背景も同色で境目をつくらないパターンが多い) - コンテンツの全てを主張させてしまう
(主張させるところ・させないところの差がないので、結果的にすべてが目立たない)
画像のデザインの落とし穴
- 写真を元のまま使用する、適切な加工しない (大きさ、明暗、エフェクト)
- バナーなどの画像を枠で囲わない (視線が逃げやすい)
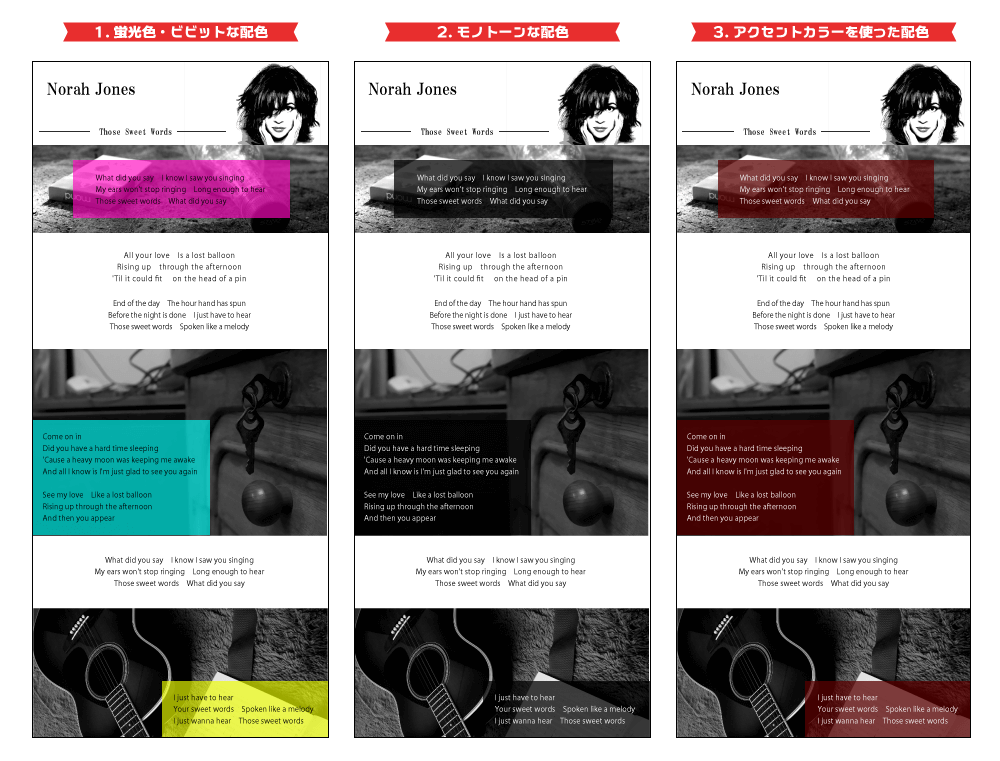
- 文字の配色が不自然

[ ↑ ] ひと昔前のサイトによくあるの蛍光色だったり、クリスマスカラーのように主張の強い色同士だったり…
こんな色使いだと、組み合わせによっては目がチカチカしちゃいますね。
見落としがちな落とし穴
- Copyright(著作権表示)の書き方が違う
(日本の場合は書かなくても問題ないけど、書くなら最低「© 20xx name」の3つが必要)
著作権表示について詳しくまとめました!
googleのデベロッパーツールを有効活用しよう!
仮サーバーでも良いのでサイトをアップロードできるなら、PageSpeed Insights - Google Developersでサイトの状態を確認しましょう。(ローカル環境にあると判定できません)

色々な角度からサイトを分析してくれるので、100点に近づけることでユーザーにとって優しいサイトになります。
目に見えない内部的なところはなかなか見つけにくいと思うので「サイトが完成した!終わり!」じゃなくて、欠点の改善も大切です。
webサイト制作の参考記事
過去の記事も併せてご覧ください。少しでもお役に立てる記事があれば幸いです。
打ち合わせの前に要点を確認
素材探しはこちら!
デザインで困ったらこちら!
こんなのも取り入れてました
サイト制作でお世話になった配色サイト
サーバにアップする前に画像圧縮をしよう!