jQuery:クリックしたら表示・非表示するアコーディオンメニューの実装方法
今回は、プラグインを使わないで作る『アコーディオンメニューの作り方』です!
例えば
説明が長い位場合は特に必要性を感じますよね。そのままつらつらと書き続けると、ユーザーがずっとスクロールしなくちゃいけなくて見るのが大変なのです。
そんな時に役立つのがこの『表示・非表示ボタン』です。
jQuery:クリックしたら
表示するtoggleボタンの実装方法

動作としてはこんな感じです。
表示(非表示)ボタンを押す
↓ ↓ ↓
連動して、説明文が表示(非表示)になる
下にdemoも作ってあるので、触ってみてください。
demo
HTML
<!-- 表示ボタン -->
<p class="openBtn"><i class="fa fa-chevron-down faColor"> </i>★★★項目名★★★</p>
<!-- 説明文 -->
<p class="textArea">★★★説明文★★★</p>
$(function(){
$(".openBtn").click(function(){
$($(this).next(".textArea")).animate(
{height: "toggle", opacity: "toggle"},
"nomal"
);
});
});
/* 表示ボタン */
.openBtn {
cursor: pointer;
padding: 10px;
border: 1px solid #9FD6D2;
border-left: 10px solid #9FD6D2;
color: #666;
}
/* 説明文 */
.textArea {
display: none;
padding: 10px 10px 30px 50px;
color: #666;
}
/* 表示ボタン ー 逆三角アイコン */
.faColor {
color: #9FD6D2;
}
それぞれ「HTML」「jQuery」「CSS」と書かれた項目がボタンになっているので押してみてください。中に書かれた説明文が ゆっくり表示されるようになっています。
また、中身が開かれた状態でボタンを押すと、説明がゆっくり消えるようになっています。
HTML
<!-- 表示・非表示ボタン -->
<p class="openBtn"><i class="fa fa-chevron-down faColor"> </i>★★★項目名★★★</p>
<!-- 説明文 -->
<p class="textArea">★★★説明文★★★>★</p>
表示・非表示ボタン
1番左にある「 V 」は、画像でなくアイコンフォント(Font Awesome)を使用しています。
ソースで言うと「<i class="fa fa-chevron-down faColor"></i>」部分です。興味がある方は下の記事を参考にしてください。
説明文
CSS側で「display:none;」を指定して、最初は非表示になるように設定しています。jQueryの操作で表示・非表示が変わります。
jQuery
$(function(){
$(".openBtn").click(function(){
$($(this).next(".textArea")).animate(
{height: "toggle", opacity: "toggle"},"nomal"
);
});
});
「"nomal"」:表示・非表示の速度を変える
- "slow":ゆっくり(「"」ダブルクォーテーションで囲ってください)
- "fast":速く(「"」ダブルクォーテーションで囲ってください)
- 1000:1秒(1000ミリ秒)
- 5000:5秒(5000ミリ秒)
CSS
/* 表示ボタン */
.openBtn {
cursor: pointer;
padding: 10px;
border: 1px solid #9FD6D2;
border-left: 10px solid #9FD6D2;
color: #666;
}
.openBtn:hover {
opacity: 0.7;}
/* 説明文 */
.textArea {
display: none;
padding: 10px 10px 30px 50px !important;
color: #666;
}
/* 表示ボタン ー 逆三角アイコン */
.faColor {
color: #9FD6D2;
}
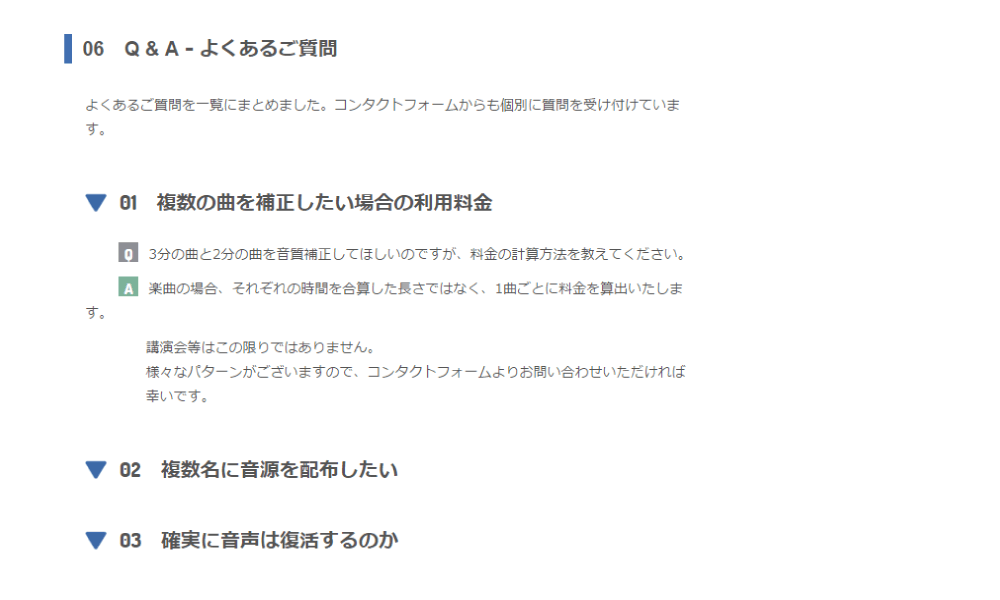
実際に運用しているページ
この表示・非表示のボタンを実際に使用しているのは下記のページです。Q & Aの項目が長くなってきたので、改修として機能追加しました。

最後に
HTML側でclass名をつける場所を変えれば、画像でボタンを作ったり、画像を表示・非表示にすることもできますね。
使い方は無限!バリエーションはアイディア次第です!ぜひアレンジしてみてください。