覚えておきたい!Illustratorで、画像からベクターデータのロゴをつくる方法
「ベクターデータ」と「ラスタデータ」について
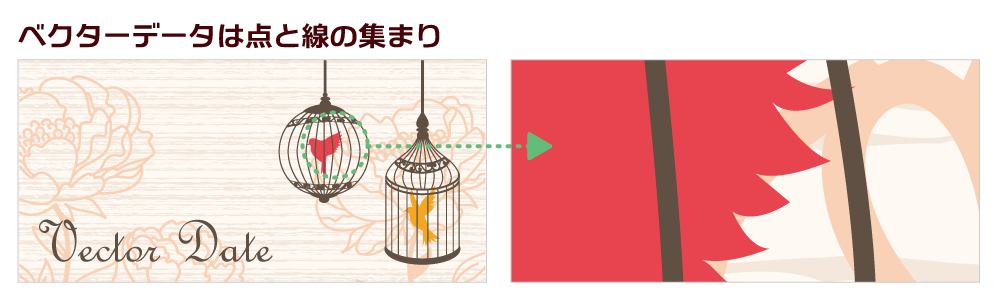
ベクターデータ

拡大・縮小しても画像が荒くならない、点と線で繋がれた画像のこと。この結び線のことをベクトルと言います。
- 代表的なソフト:Adobe Illustrator
- 拡張子:svg、eps など
ラスタデータ(ビットマップデータ)

拡大すると点の集合でできている画像のこと。みなさんがよく使うgif・jpg・png形式の画像はよくよく見ると細かいドット絵の集まりになってますよね!
- 代表的なソフト:Adobe Photoshop
- 拡張子:gif、jpg、png、bmp など
----
Illustratorの『画像トレース』機能
1.Illustratorに画像を配置する

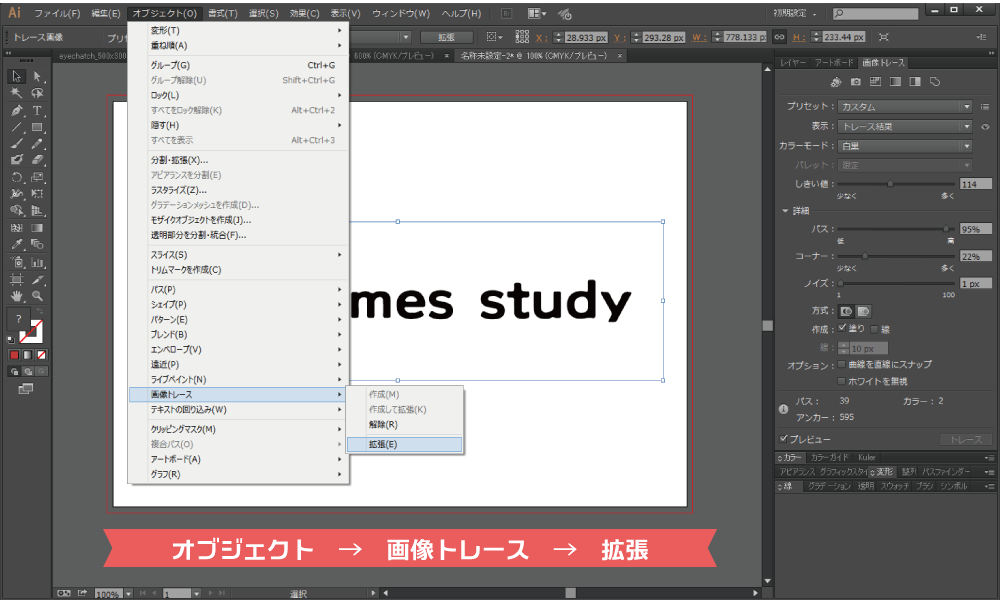
2.画像をトレースする

~CS5だと『ライブペイント』が同様の機能です。(2015.09.15追記)
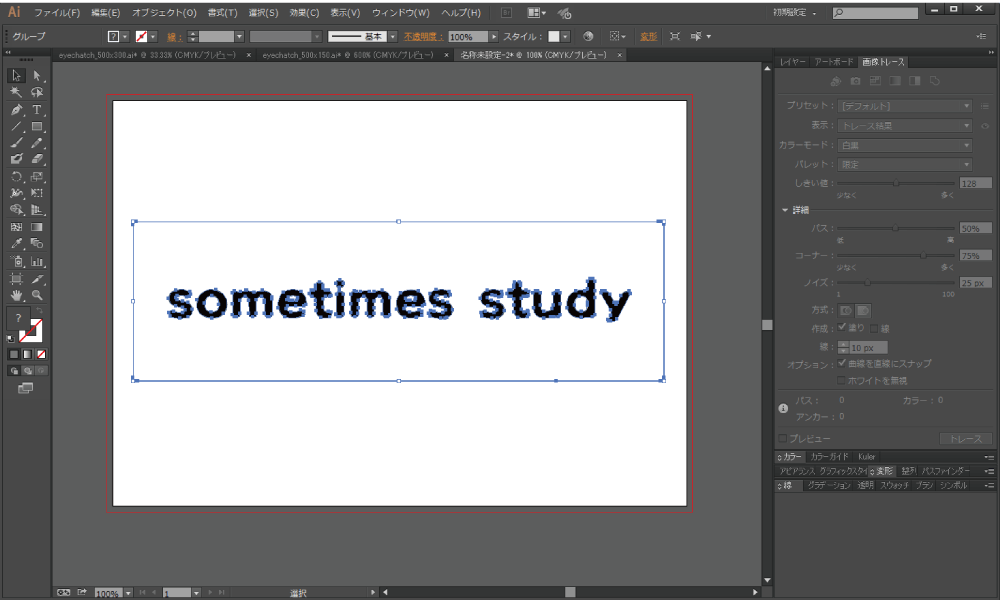
3.トレース範囲を調整する

画像トレースパネル
- しきい値
- パス
- コーナー
- ノイズ
…などを調整して、綺麗にパスを抜ける値を見つけます。
4.パスを確定する


5.完成前と完成後

写真もベクター素材も!デザイナーを目指すなら知っておきたい、無料素材サイト
webサイト素材、バナー、ポスター、何を作るにも素材が必要になりますね!
プロの方はどうだかわからないけど…初心者の私は1から素材を作ってたら、いくら時間があっても足りないのです(´・ω・`;)
…ということで、今回は私がよくお世話になる写真素材・ベクター素材・ピクトグラム素材のサイトさんたちをご紹介します!
写真素材
webサイト制作をするうえで大切なこと。内容はもちろんですが、写真はとーーーっても大事です。
綺麗な写真が1枚あるだけで、サイトの雰囲気がグッとよくなります。
みなさんが素敵な1枚に出会えることを願って…!
----
PhotoAC

とにかく種類が豊富です。
たまに素人さんが撮ったような写真もありますが、そのぶん他のサイトにはないようなニッチな写真があってすごく助かっています!
----
foto.project
写真の種類ごとに検索サイトが違ったりします。
私がよく使うのは野菜・果物の写真があるfood.foto!
色鮮やかでみずみずしいお野菜の写真がいっぱいです。
----
PAKUTASO(ぱくたそ)
こちらはとても有名な写真素材サイトさんです。
種類もさながら、ネタ的な風変わりな写真もたくさんあります!
ベクター素材
これからweb業界はベクター素材の時代ですね!
写真と違ってドットの集合じゃないので、拡大・縮小しても線がブレず綺麗なところがベクター素材の特徴です。
Adobe Illustratorで編集するような点と線(パス)で繋がれたオブジェクト素材のことですね。
----
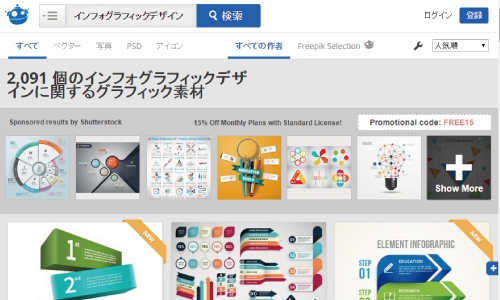
freepik

選びきれないほど豊富なベクター素材が投稿されているサイトです!私が1番よく使うサイトはここ!!!
プロのクリエイターさん達が作ったステキな素材たちは、見ているだけでもわくわくしてきちゃいます!
※無料での仕様だと著作権表示が必要なので注意が必要です。
----
Frame Design

飾り枠素材の専門サイトさんです。
装飾が繊細でエレガント・ガーリーなフレームが沢山あります!
----
シルエットデザイン
シルエットだけで格好良く仕上げたい・・・!そんなときによくお世話になります。
ビジネスマンや色々な人の横顔シルエットなどがお気に入り!
----
フキダシデザイン
とにかく『吹き出し』を集めたサイトさんです。
もこもこの吹き出しに、ファミコンみたいなドット絵の吹き出しなど様々!
ピクトグラム
非常口の逃走君や、歩行者信号の歩く君・止まる君ように、ひと目で何のことだかわかるマークのことをpictogram(ピクトグラム)と言います。
昔からある逃走君は、日本語がわからない外国の方にも意図が伝わるようにできているのですね!!(あの子、よくよく考えるとユーザビリティを考えたマークだったんだなぁ・・・と最近気づきました!)
近年は、このわかりやすいピクトグラムの注目度がどんどん上がってますね!
----
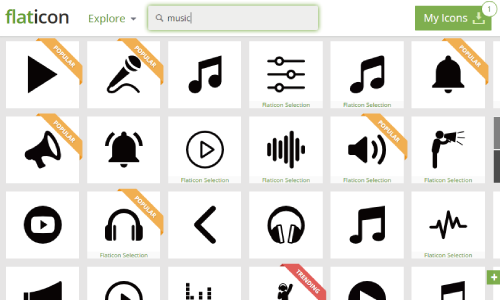
Free vector icons

ありとあらゆるピクトグラムを集めたサイトがこちらです!
英語で検索しないと探せないけど、英語苦手な私には 酷だけど・・・でも好き!!
----
ICOOON MONO
暖かい感じのピクトグラムが沢山あるサイトです。
どちらかと言うと日本人思考な感じのアイコンが多いです。
いかがでしたか?
デザインに困ったらぜひぜひ訪れてみてください。きっといいアイディアがもらえると思います!
いつかは私もかっこいいベクター素材を自分でいちから作ったり、一眼レフを買って構図のお勉強をして、綺麗な写真を撮れるようになりたいなぁと思います。
そのときが来るまで(…来るのかな?)素材サイトさんには大いにお世話になろうと思います(*´ `*)
webデザインで困る前に!日頃から準備しておきたいmyサイトリンク集
最近のマイブームは、自分がいいと思ったサイトをただただブックマークすることです。
- 素敵なサイトを見つけてはカテゴリー別にブックマークする
- この動きかっこいい!と思ったらとりあえずブックマークする
・・・の繰り返し。
決して暇だからやっている訳じゃなく、きちんと理由があってのことですからね!笑
1. デザインのセンスが磨かれる
2. クライアントとのイメージギャップが最小限になる
目標と実際のサイト

≪参考≫ 食堂souffle (左)
≪自作≫ たこやき うーたこ (右)
----

≪参考≫ 光と風設計者 (左)
≪自作≫ 千葉音声研究所 (右)
----
どうですか?
まったく同じではないけれど、なんとな~く似た配色や配置、イメージになっていると思います。初心者は"マネること"から、です。
私のお気に入りサイト集
ここからは私の独断と偏見によるお気に入りサイトまとめです!
デザイン サイトまとめ
・ズロック
・WEBデザイン見本帳
・ikesai.com
・Webデザインの参考になるギャラリーサイトまとめ33選(LIG)
シンプル
・OLYMPUS Hack& Make Project

・NERO HAIR ANKD LIFESTORE
・アースワーク
POP
・Biblio Baby
・クロノバ デザイン
・LITALICO
ナチュラル
・cotoha coffee

・Nova SELECT
・Herbal Bises
手書き
・子供写真スタジオ HAPISTA

・ehka sopo
・SARAYA 100万人の手洗いプロジェクト
パララックス(視差)
・Gilgul
・SIGMAXYZ(採用ページ)
飲食系
・HUGE

・BAKESHOP BYtheBAY
・La Banquise
和風
・はなみち舎

・CHITAZEN
企業
・引っ越し侍
・speee

