覚えておきたい!Illustratorで、画像からベクターデータのロゴをつくる方法
新しくサイトを作成するとき、企業やお店側に"ベクターデータのロゴがない!"なんてことはよくあります。
過去にはjpg形式で送られてきた画像を、泣く泣く手作業でベクターデータにおこしたこともあります(;0;)
そんな苦労をする前に知っておいてほしい…!今回はラスタデータからベクターデータにおこす方法をご紹介します。
「ベクターデータ」と「ラスタデータ」について
まず、画像形式について軽くおさらいです!
----
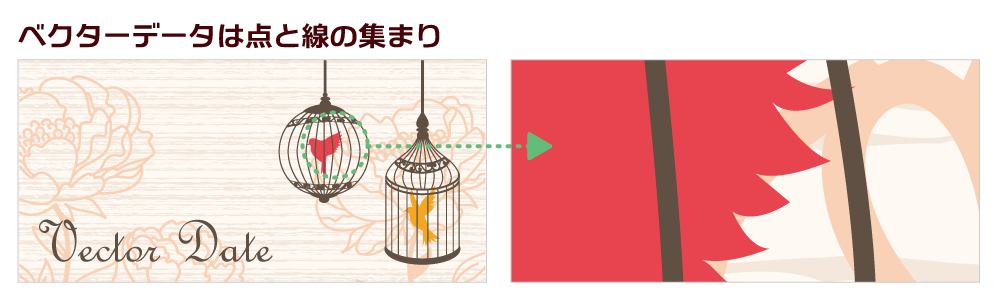
ベクターデータ

拡大・縮小しても画像が荒くならない、点と線で繋がれた画像のこと。この結び線のことをベクトルと言います。
- 代表的なソフト:Adobe Illustrator
- 拡張子:svg、eps など
----
ラスタデータ(ビットマップデータ)

拡大すると点の集合でできている画像のこと。みなさんがよく使うgif・jpg・png形式の画像はよくよく見ると細かいドット絵の集まりになってますよね!
- 代表的なソフト:Adobe Photoshop
- 拡張子:gif、jpg、png、bmp など
----
詳しく知りたい人は下のサイトさんも参考にしてください。
■「ビットマップデータ」と「ベクターデータ」の違い - ウェブ学のすすめ
Illustratorの『画像トレース』機能
では、早速ラスタデータのロゴをトレースしてみましょう!
----
1.Illustratorに画像を配置する

まず、ベクターデータにしたい画像(ラスタデータ)を埋め込みで配置します。
このとき、切り抜きに不要な部分は予め取り除いた画像を用意してください。クリッピングマスクなどを使って切り抜くと便利です。
クリッピングマスクがわからない方はこちら↓のサイトさんを参考にしてください。
----
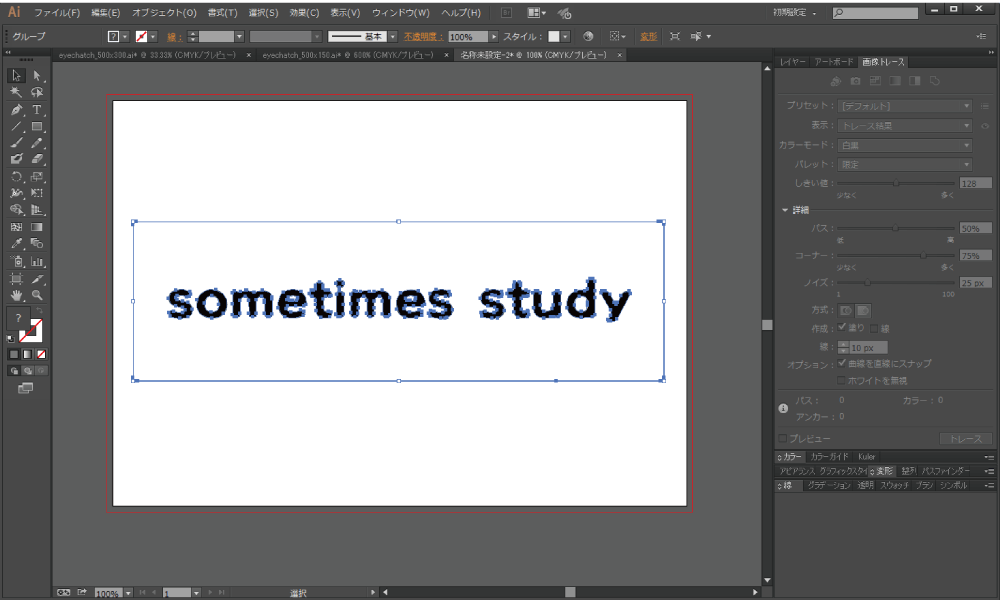
2.画像をトレースする

そうすると、ロゴがなんとなくオブジェクトっぽくなります。
※『画像トレース』はCC・CS6以降の機能だそうです。
~CS5だと『ライブペイント』が同様の機能です。(2015.09.15追記)
~CS5だと『ライブペイント』が同様の機能です。(2015.09.15追記)
----
3.トレース範囲を調整する

このままでも良いのですが、細かい部分が上手くトレースされていないと思いますので微調整して仕上げにかかります。
『画像トレースパネル』を出して細かい設定をしていきます。上の画像でいうと、左上に赤丸で囲った部分に四角いアイコンがありますので、これをクリックしてください。
画像トレースパネル
- しきい値
- パス
- コーナー
- ノイズ
…などを調整して、綺麗にパスを抜ける値を見つけます。
画像トレースパネルの詳細は↓のサイトさんを参考にしてください。
■Illustrator ヘルプ | 画像トレースの使用
----
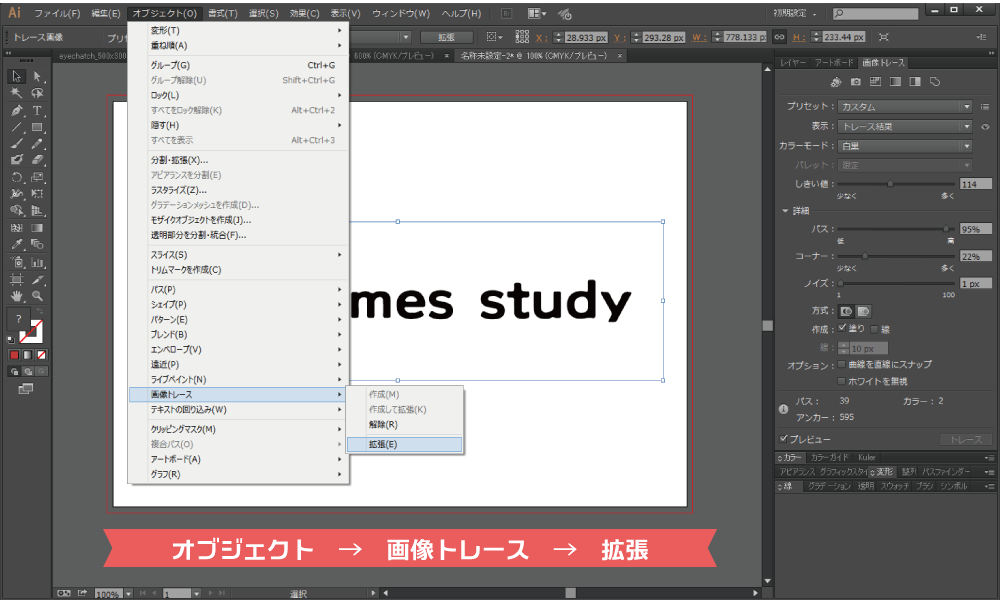
4.パスを確定する

いい感じの形になったら、
ツールバーから『オブジェクト』→『画像トレース』→『拡張』でパスを確定します。

これでラスタ画像からつくる、ベクター画像の完成です(*^^*)
----
5.完成前と完成後

上がトレース前のgif画像を配置したもの、
下が画像トレース後のものです。
ある程度もとがギザギザな画像でもどうにかなりそうですね!
あまり細かい装飾や複雑な形には向いていませんが、簡単な図形ならこの子にお任せです!
----
この機能を知ったときはすごく感動しました…!!まさに文明の利器ですね!
また、写真などのグラデーションのかかった画像をトレースすると、いつもと違った感じが演出できて面白いかもしれません。
