和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN : webサイト制作
和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
サイト制作課題 やっと完成しました!
8月中旬くらいから1ヶ月ほどかけて作っていた和柄屋さんのwebサイト。やっと完成しました!!
以前、ロゴを作ってるよーって記事にした和柄衣料・和柄小物を扱っているアパレルメーカーがクライアントさんです。
こちらの記事も合わせてご覧ください
このクライアントワークは学校の課題でした。自分でクライアントを見つけ、今まで学んだ知識を詰め込んで1つのサイトを完成させるというもの。
9月の中旬には9割方できていたのですが、細々した修正を経てやっとアップロードすることができました。自己満足ですがまとめ記事を書こうと思います。
クライアントの要望
- 白基調の洋風サイトを希望
- スッキリとしたクリアなイメージ
- 参考サイト:コルク草履・オリジナルコルク草履・コルクグッズ販売 - 和草履・コルクグッズのBARK OF K(バークオブケイ)
jQuery ー 商品ページの写真・説明部分

和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
下に並んでいる商品ボタンを押すと、スライダーになっている写真とその横にある商品説明が対応して変化します。
普通に通販サイトで見る仕組みですが、やってみると簡単じゃないんだなぁ~と思い知らされました。
私たちが普段何気なく使っているシステムも、どこかの誰かが頑張って作りこんだシステムなんだと改めて実感しました。
スライダーはbxSliderというプラグインを入れ、jQuery Templatesを使って画像を配列からスライダー用に吐き出しています。
javascript.webcreativepark.net
jQuery ー オリジナルTシャツ 生地の色・柄のシュミレーション

和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
和柄衣料の卸売・販売だけじゃなくて、高校生のときに作ったクラスTシャツのような「オリジナルのTシャツ」も1枚から作成できる企業さんです。
Tシャツの色が30色以上あるし、過去作品もいくつかあったので、クリックで色・柄を変えられるシュミレーター作ることにしました。
自分で色と柄を組み合わせることで、少しでも作成前のイメージに役立ったらいいなぁ~と思って。
----
jQueryでは、右側のサムネイルになっているTシャツボタンを押すと、左側の大きなTシャツに色が反映されるように設定しました。
色数が多かったのでひとつひとつ画像を用意するのではなく、background-colorで背景色だけ変更しています。全部画像で作ると33色×2サイズで66枚の画像が必要になるし、読み込みが遅くなるなーと思って工夫しました。
ちなみに、右側の縦長の画像はモバイル用の表示。地味にレスポンシブ対応してあります。
ポチポチTシャツボタンを押して色・柄が変わるのちょっと面白いので、お時間ある方は遊んで行ってください。
CSSフレームワーク ー レスポンシブデザイン

和柄屋 和柄Tシャツ・和柄小物・甚平の卸売業者 | WAGARAYA JAPAN
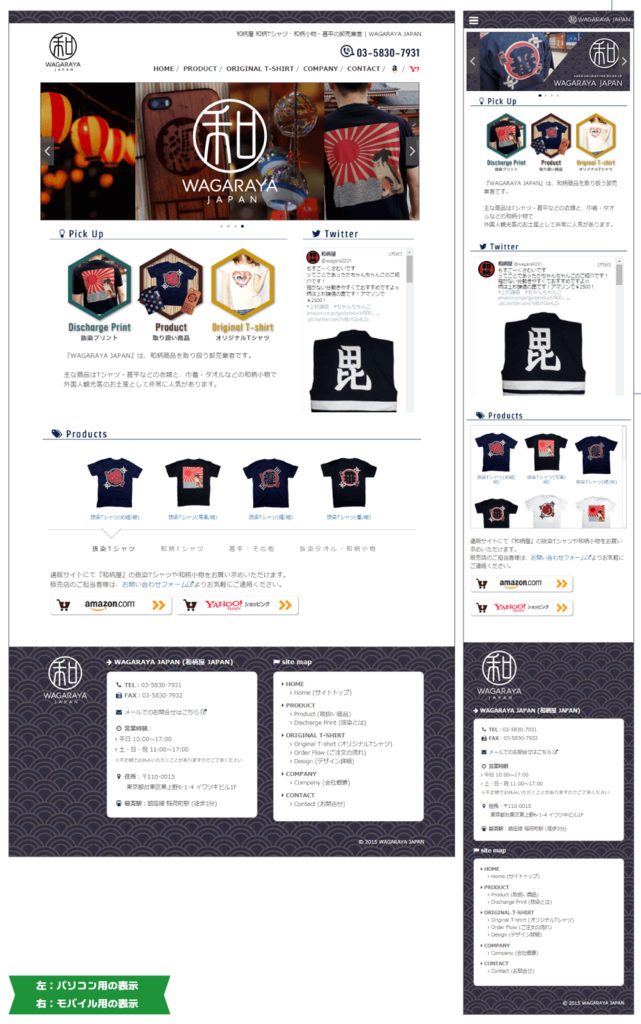
3つ目のポイントは「レスポンシブ対応」していることです。左がパソコンで見た表示、右が携帯から見た表示。パソコンでも、携帯でもそれぞれに最適な表示になってるよ!ということ。
パソコンで見ている方は、和柄屋のサイトを開いてブラウザの幅を広くしたり狭くしたりしてみてください。ちょこちょこ表示が変化しているのがわかると思います。
今年の4月にgoogleが発表した「モバイルゲドン」なんてことも言われてるからね。簡単に言うとモバイルフレンドリー(携帯表示の最適化)がされていないサイトの検索順位を落とすぞー!ってやつです。
本当かどうかわからないけれど、私が今まで作ってきたサイトはすべてレスポンシブ対応にしています。備えあれば憂いなし!
BootstrapというCSSフレームワークを使うと簡単にレスポンシブ対応ができるので、興味のある方は調べてみてください。
最後に
和風デザイン・和風の色合いが苦手で納得いかなくて沢山悩んだり…
写真撮影をしたのが完成目標の10日前でギリギリだったり…
カメラマン・モデルも予定してた人と都合がつけられず、自分で撮影することになったり…
苦労も多々ありましたが、周りのみんなに助けられてなんとかここまできました。本当に良かった!!
----
そして、和柄屋さんのサイトは、内容の打ち合わせから、コンテンツ考案、サイトデザイン、写真撮影、サイト構築まで、すべてひとりで担当しました。
今まで個人的に3サイト作成してきましたが、全部プラグイン頼りでなく自分でjQueryを書いたのは初めて。
わからなくてサポートしてもらったところも多々ありますが、やっぱり『やりたいと思った動き』を描いた通りに実現できるのはすごく楽しかったです!!
6月中旬から学校に通いだしてもう半分が過ぎました。HTML・CSSを粗削りにしかわからなかった私がここまで成長できたのも、全ててっしー先生のおかげです。この場をお借りして感謝申し上げます。
クライアントにも想像以上の出来栄えだと喜んでもらえたし、このまま名刺・ポスター作成ともしかしたらTシャツのデザインも関わらせてもらえるかもしれない。
末永くお付き合いしていこうと思っています!
webサイト制作の参考記事
打ち合わせの前に要点を確認
素材探しはこちら!
デザインで困ったらこちら!
こんなのも取り入れてました
サイト制作でお世話になった配色サイト
サーバにアップする前に画像圧縮をしよう!
