webサイト制作前に、クライアントに確認しておきたい14のこと

webサイト制作前に確認しておきたい14のこと
1. 既に運営中のサイトがあるか
2. サイトのジャンル
イタリアンレストラン、美容院、個人的ブログなど。
私の場合、アダルトサイトは絶対に引き受けません。
----
3. セールスポイント
4. 完成期日の目処
サイトのページ数、自分の作業スピード、どれだけ作り込んだサイトになるか、など…
実際には複合的な要素に左右されて上手くいきませんが、あくまで"目安"としてヒアリングしておくことは大切。
----
5. テーマカラー
6. サイトのイメージ・テイスト
7. 参考にしたいサイトがあるか
8. ターゲット
- 性別:男性向けか、女性向けか
- 年齢層:20〜30代、50代〜など
- 職業:ビジネスマン、OL、主婦、学生など
----
9. キャッチコピー
10. ロゴの作成が必要かどうか
11. 写真の用意ができるかどうか
12. ページ項目
- お店の誕生秘話
- 作品・商品の紹介
- 自社サービスの詳細
13. スマートフォンの最適化が必要か
レスポンシブ対応
パソコンからの閲覧と違い、スマートフォン利用者にとって見やすいページ構成へ適応させること。
画像・文字の大きさやコンテンツの表示・非表示によって実現させます。
14. SNSやブログとの連携
- お金のこと
- サーバーをどこで借りるか
- ドメインをどこで取得するか
- 完成後のサイトの更新(完成したサイトを渡しきりにするか、更新も代行するか)
写真もベクター素材も!デザイナーを目指すなら知っておきたい、無料素材サイト
webサイト素材、バナー、ポスター、何を作るにも素材が必要になりますね!
プロの方はどうだかわからないけど…初心者の私は1から素材を作ってたら、いくら時間があっても足りないのです(´・ω・`;)
…ということで、今回は私がよくお世話になる写真素材・ベクター素材・ピクトグラム素材のサイトさんたちをご紹介します!
写真素材
webサイト制作をするうえで大切なこと。内容はもちろんですが、写真はとーーーっても大事です。
綺麗な写真が1枚あるだけで、サイトの雰囲気がグッとよくなります。
みなさんが素敵な1枚に出会えることを願って…!
----
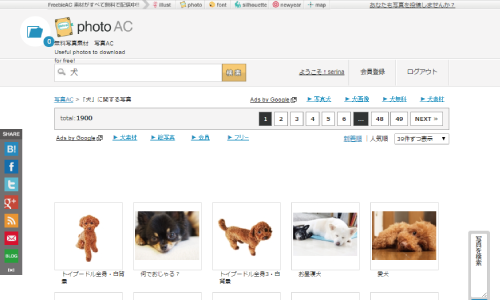
PhotoAC

とにかく種類が豊富です。
たまに素人さんが撮ったような写真もありますが、そのぶん他のサイトにはないようなニッチな写真があってすごく助かっています!
----
foto.project
写真の種類ごとに検索サイトが違ったりします。
私がよく使うのは野菜・果物の写真があるfood.foto!
色鮮やかでみずみずしいお野菜の写真がいっぱいです。
----
PAKUTASO(ぱくたそ)
こちらはとても有名な写真素材サイトさんです。
種類もさながら、ネタ的な風変わりな写真もたくさんあります!
ベクター素材
これからweb業界はベクター素材の時代ですね!
写真と違ってドットの集合じゃないので、拡大・縮小しても線がブレず綺麗なところがベクター素材の特徴です。
Adobe Illustratorで編集するような点と線(パス)で繋がれたオブジェクト素材のことですね。
----
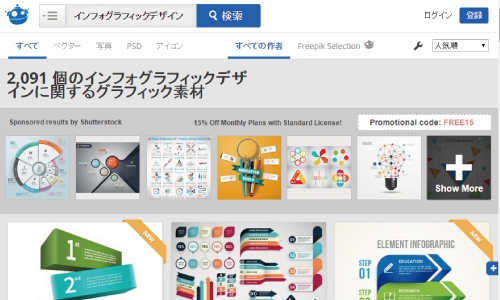
freepik

選びきれないほど豊富なベクター素材が投稿されているサイトです!私が1番よく使うサイトはここ!!!
プロのクリエイターさん達が作ったステキな素材たちは、見ているだけでもわくわくしてきちゃいます!
※無料での仕様だと著作権表示が必要なので注意が必要です。
----
Frame Design

飾り枠素材の専門サイトさんです。
装飾が繊細でエレガント・ガーリーなフレームが沢山あります!
----
シルエットデザイン
シルエットだけで格好良く仕上げたい・・・!そんなときによくお世話になります。
ビジネスマンや色々な人の横顔シルエットなどがお気に入り!
----
フキダシデザイン
とにかく『吹き出し』を集めたサイトさんです。
もこもこの吹き出しに、ファミコンみたいなドット絵の吹き出しなど様々!
ピクトグラム
非常口の逃走君や、歩行者信号の歩く君・止まる君ように、ひと目で何のことだかわかるマークのことをpictogram(ピクトグラム)と言います。
昔からある逃走君は、日本語がわからない外国の方にも意図が伝わるようにできているのですね!!(あの子、よくよく考えるとユーザビリティを考えたマークだったんだなぁ・・・と最近気づきました!)
近年は、このわかりやすいピクトグラムの注目度がどんどん上がってますね!
----
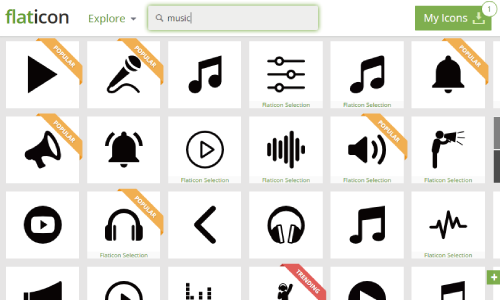
Free vector icons

ありとあらゆるピクトグラムを集めたサイトがこちらです!
英語で検索しないと探せないけど、英語苦手な私には 酷だけど・・・でも好き!!
----
ICOOON MONO
暖かい感じのピクトグラムが沢山あるサイトです。
どちらかと言うと日本人思考な感じのアイコンが多いです。
いかがでしたか?
デザインに困ったらぜひぜひ訪れてみてください。きっといいアイディアがもらえると思います!
いつかは私もかっこいいベクター素材を自分でいちから作ったり、一眼レフを買って構図のお勉強をして、綺麗な写真を撮れるようになりたいなぁと思います。
そのときが来るまで(…来るのかな?)素材サイトさんには大いにお世話になろうと思います(*´ `*)
スマホ料金まだ1万円も払ってるの?mvno/格安SIM携帯のすすめ
携帯電話を大手3大キャリアから格安simに替えて半年くらい経ったので、そろそろレビューを書こうと思います!

シムフリー、シムロック、mvnoとは
まず、格安SIM携帯・シムフリーとはなんぞや?…というところを私がわかる範囲でサラっと説明していきます。
----
SIMカード
携帯電話にはSIMカードという、データ通信や音声通話などを行うために必要なICチップカードが入っています。これには契約者の電話番号など、利用者情報も含まれています。
そして、現在の日本で一般的に使われている、大手キャリア(docomo,au,softbankなど)が販売している携帯電話は『シムロック』が掛かったものです。(一部SIMフリー端末や、SIMロック解除の手続きを行なえるものもあります)
----
シムロックがかかっていると…?
大前提として、海外ではシムフリーの携帯が一般的です。
シムフリーの携帯であれば(SIMカードの通信規格が合えば)カードを差し換えることで、他の携帯も自分の通信情報で使用できるようになります。
日本では、通信業者で携帯端末を購入するのが普通ですが、海外では通信業者と端末販売業者がそれぞれ異なるのが普通みたいです。
一方でシムロックがかかっていると、他社携帯にSIMカードを入れても携帯が使えない状態になります。つまり、日本は自由度を奪うことで、消費者を自社サービスに囲い込みしているのでしょうね。
----
mvno(Mobile Virtual Network Operator)
エム ブイ エヌ オーと読みます。日本語だと難しくなりますが『仮想移動体通信事業者』ですって!(よくわからん!)
携帯電話回線などの無線通信基盤を他の通信事業者から借り受け、独自のサービスをくわえて提供する企業のことです。その多くが携帯電話会社との直接契約よりも割安なモバイル通信サービスであることから、MVNOという言葉は「格安SIM」という意味合いで利用されています。
…とのこと。
ようは格安SIMを利用する為の通信サービスを提供している業者のことですね!
詳しくは下のサイトを参考にしてください。
大手キャリアと格安simの比較
さて、ここからが本題です。
高校生くらいから携帯電話を持ち始めて約10年。毎月バイト代の中から1万円をやりくりするのはなかなか大きな出費でした(´・_・`)
ちりつもよ。ちりつも。
私の場合ですが、どのくらい料金に差があるのか計算してみました。
----
大手キャリア
通信料と本体の分割料金
10,000円/月
1年だと…
10,000円(1ヶ月分) × 12ヶ月 = 120,000円/年
----
格安SIM
本体料金
50,000円(本体代) ÷ 24ヶ月(2年) = 2,083円/月
(私は一括で支払いましたが、大手キャリアで一般的な2年縛りを参考に計算してみます)
通信料
1,700円/月
(ビックシムの電話機能/SMS機能ありのプラン、通信だけなら900円~あり!)
本体代と通信料を足しても、1ヶ月でたったの3,800円!!
1年だと
( 2,083円(本体代) + 1,700円(通信料) ) × 12ヶ月 = 45,396円/年
----
格安sim携帯のメリット・デメリット
半年使ってみて、やっぱりあっちのいいところもこっちのいいところもある訳です。
メリット
通信制限は大丈夫なの?
結果だけ言うと、今の私にとって全く不満はありません!
ビックシムで契約した私の場合、通信には2パターンあります。
3GB/月の高速通信
専用アプリで高速・低速の切り替えができます。
1か月経つと自動的に3GBが追加され、使用しきれなかった分はひと月分まで次月に繰り越しができます。
----
無制限の低速通信
動画やネットショッピングなどの画像の多いページを見るときは、低速通信だと遅くて…もぉーーー!ってなりますが、普段サイトを見てるくらいなら全然気になりません!
なので、何か特別なとき以外は低速通信のまま過ごしています。
----
私は主に携帯ですることが
- LINE・メール・電話
- ちょっとインターネットでサイト見たり
- Kindleで本を読んだり
- ちょこちょこアプリを使ったり
くらいなのでもともと通信料はそんなに多くないほうですが、動画を頻繁に見る人ひとっては上限が気になるかもしれません。
ビックシム(IIJmio)を推薦します!
そんなこんなで格安sim携帯に興味を持ってくれたあなたには、私が契約している通信会社をおすすめしておきます。
- 毎月3GB/900円~利用できる(私はこのプランで大満足です!)
- 電話番号もそのまま引き継げる
- SMS(ショートメッセージサービス)も使える
- 契約はビックカメラの店頭でOK(土日でも半日あれば契約が終わります!)
----
よくわからない方は↓の比較サイトから、自分に合った通信会社を探してみてください。
今回は通信料金のことについて書いていきましたが、また機会があったら携帯本体の買い方についてもご紹介しようと思います。
因みに、私はHuawei(ファーウェイ)という中国の会社のAscend Mate7をamazonで買いました!
中国産製品に少し不安はありましたが、不備はないしグラフィックは綺麗だし、印象を覆すほど使い勝手の良い製品です。時間があればレビューも見てみてください。
webサイト制作の初心者にオススメする勉強サイト4選
さて、いざwebサイトをつくろう!と思い立ち、お勉強はしたいけれど
- 何から手を付けたらいいのかわからない
- 何を勉強したらいいのかわからない
- そもそも何がわからないのかわからない
リファレンスサイト
LIG

上野にあるweb制作会社さんです。本業の他にも人材サービスや、シェアオフィス、コワーキングスペースの運営もやっているとにかく色々屋さんです。
わからないことを調べると必ずと言っていいほど検索の上位にあがってきます。何て検索していいかよくわからないような、ニッチなワードもカバーしてくれる素敵な記事が沢山あります。本当に、何度助けられたことか…
真剣ながらもときどき見え隠れする遊び心がかわいい。お茶目で面白いクリエイター集団です。
----
Webデザインレシピ

動画
ドットインストール

schoo

webデザインで困る前に!日頃から準備しておきたいmyサイトリンク集
最近のマイブームは、自分がいいと思ったサイトをただただブックマークすることです。
- 素敵なサイトを見つけてはカテゴリー別にブックマークする
- この動きかっこいい!と思ったらとりあえずブックマークする
・・・の繰り返し。
決して暇だからやっている訳じゃなく、きちんと理由があってのことですからね!笑
1. デザインのセンスが磨かれる
2. クライアントとのイメージギャップが最小限になる
目標と実際のサイト

≪参考≫ 食堂souffle (左)
≪自作≫ たこやき うーたこ (右)
----

≪参考≫ 光と風設計者 (左)
≪自作≫ 千葉音声研究所 (右)
----
どうですか?
まったく同じではないけれど、なんとな~く似た配色や配置、イメージになっていると思います。初心者は"マネること"から、です。
私のお気に入りサイト集
ここからは私の独断と偏見によるお気に入りサイトまとめです!
デザイン サイトまとめ
・ズロック
・WEBデザイン見本帳
・ikesai.com
・Webデザインの参考になるギャラリーサイトまとめ33選(LIG)
シンプル
・OLYMPUS Hack& Make Project

・NERO HAIR ANKD LIFESTORE
・アースワーク
POP
・Biblio Baby
・クロノバ デザイン
・LITALICO
ナチュラル
・cotoha coffee

・Nova SELECT
・Herbal Bises
手書き
・子供写真スタジオ HAPISTA

・ehka sopo
・SARAYA 100万人の手洗いプロジェクト
パララックス(視差)
・Gilgul
・SIGMAXYZ(採用ページ)
飲食系
・HUGE

・BAKESHOP BYtheBAY
・La Banquise
和風
・はなみち舎

・CHITAZEN
企業
・引っ越し侍
・speee
daydreams, samtimes study
"daydreams, samtimes study"
ツールや言語など、技術系のおぼえがき
web制作初心者が知っておきたいこと
- 初心者にとって便利なツール
- リファレンス(お勉強)サイト
- サイト制作の準備・手順
- 気になった記事の紹介
- お気に入りのサイト紹介
